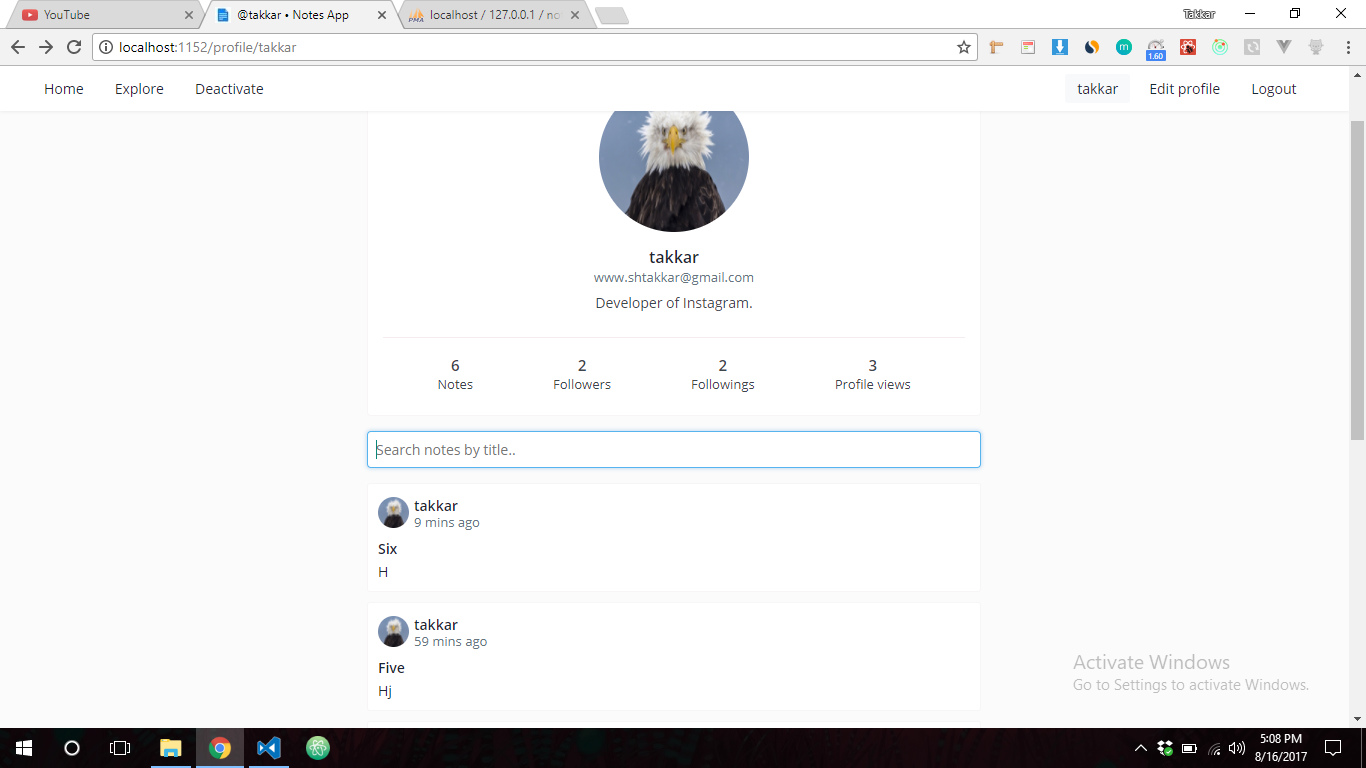
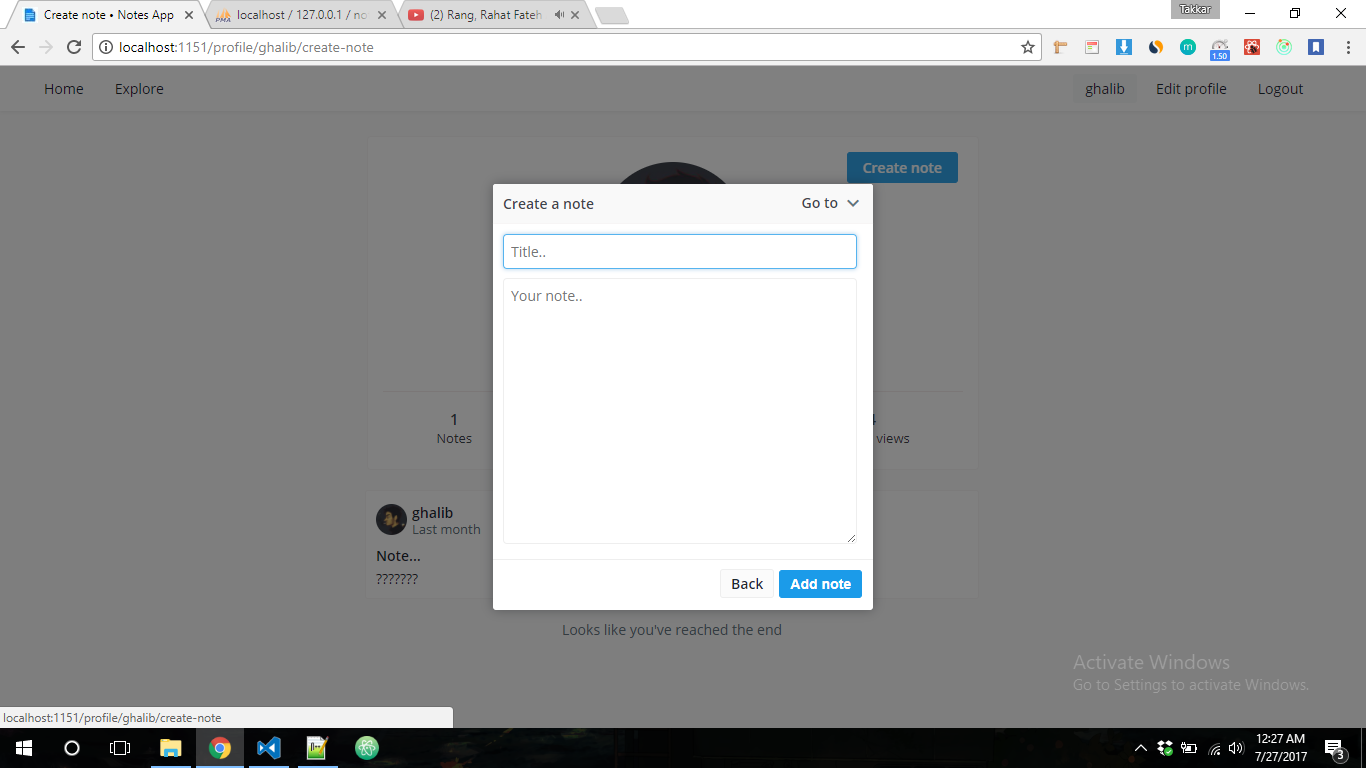
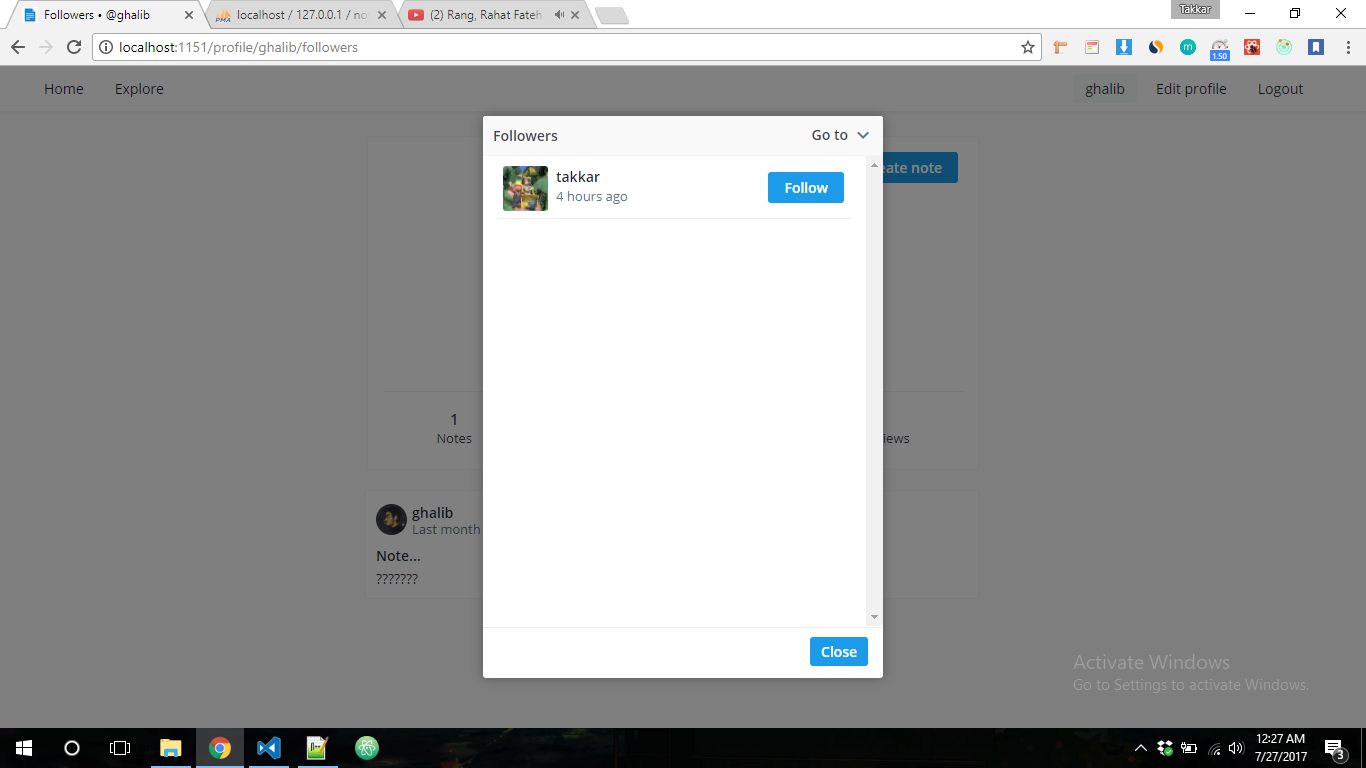
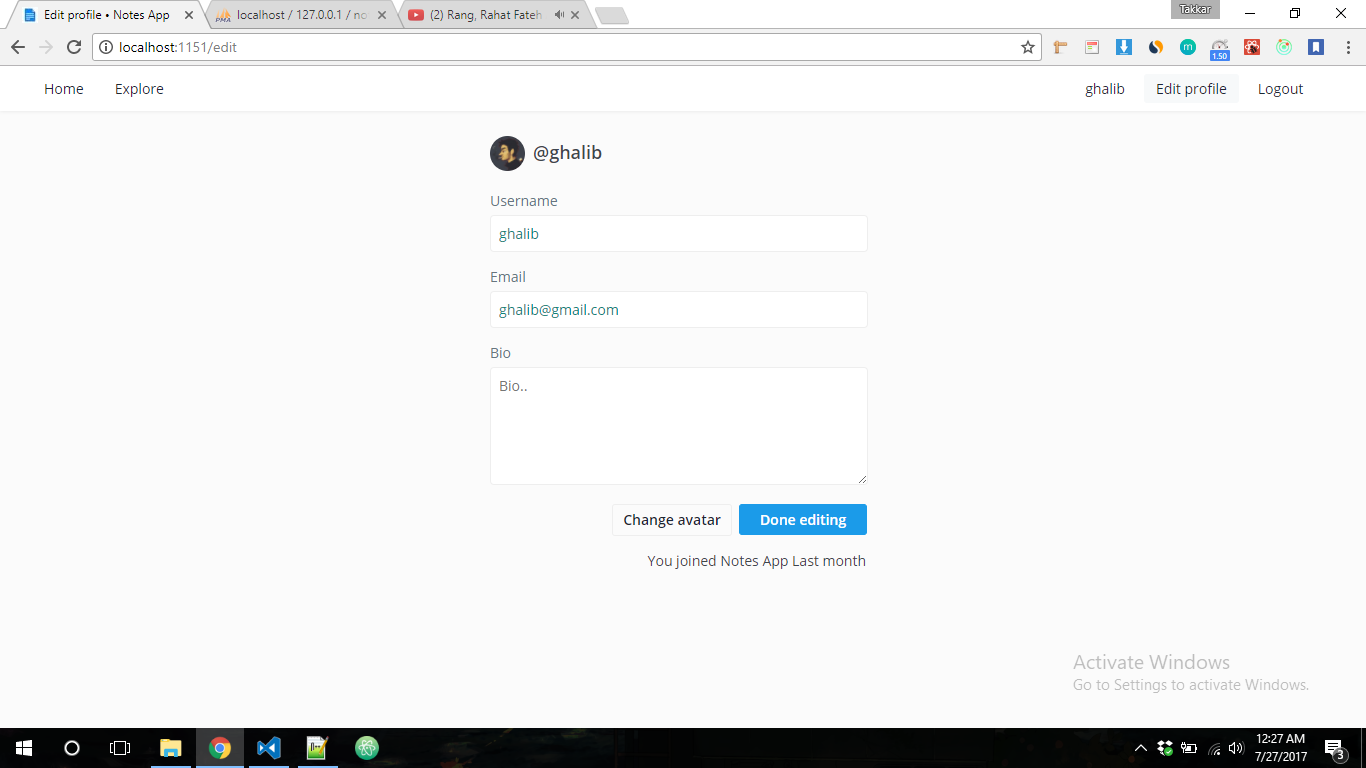
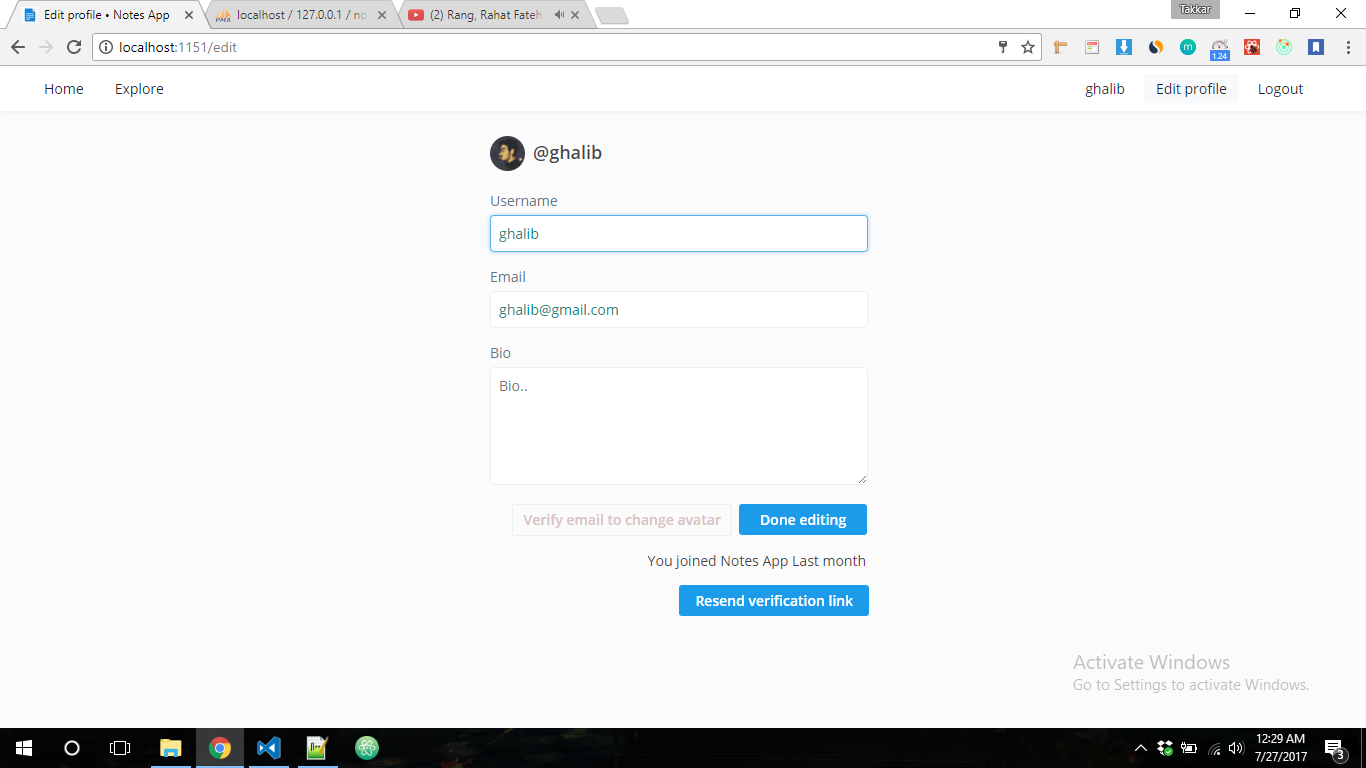
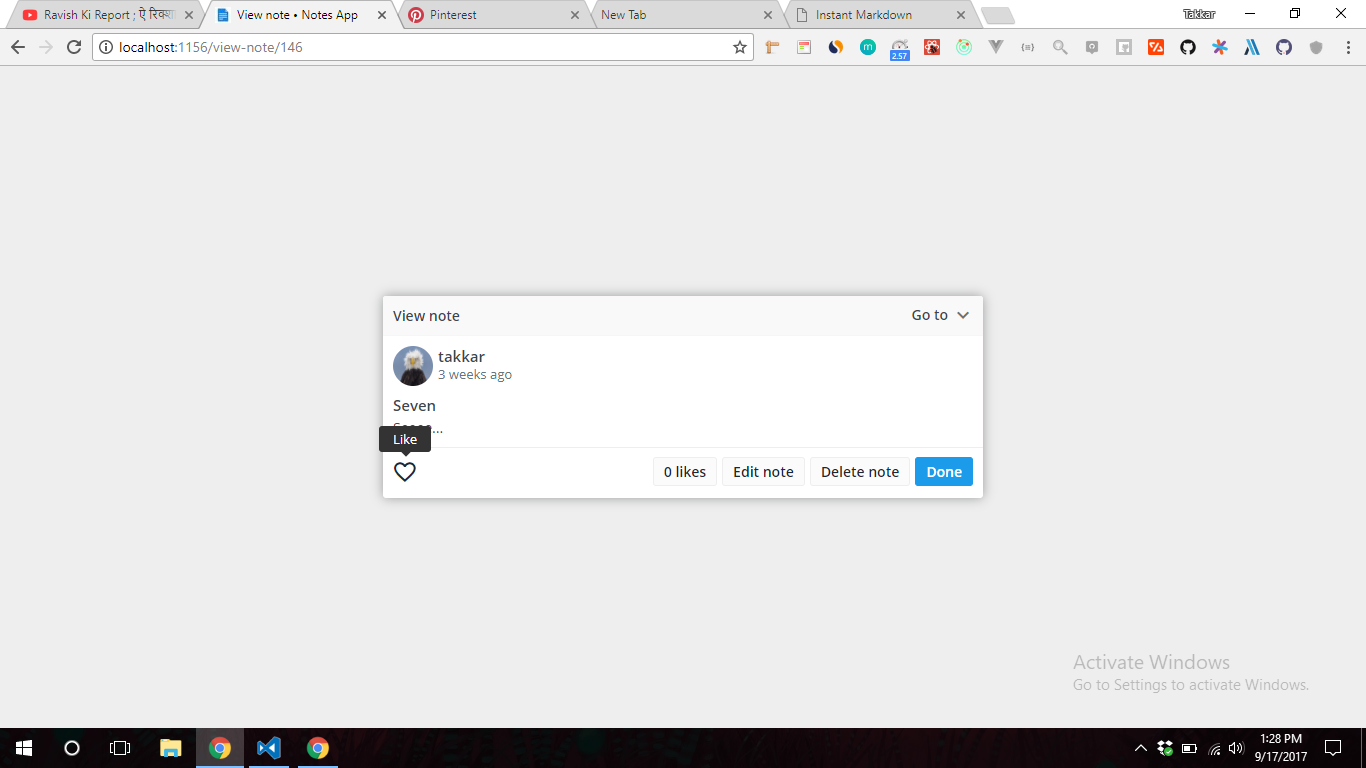
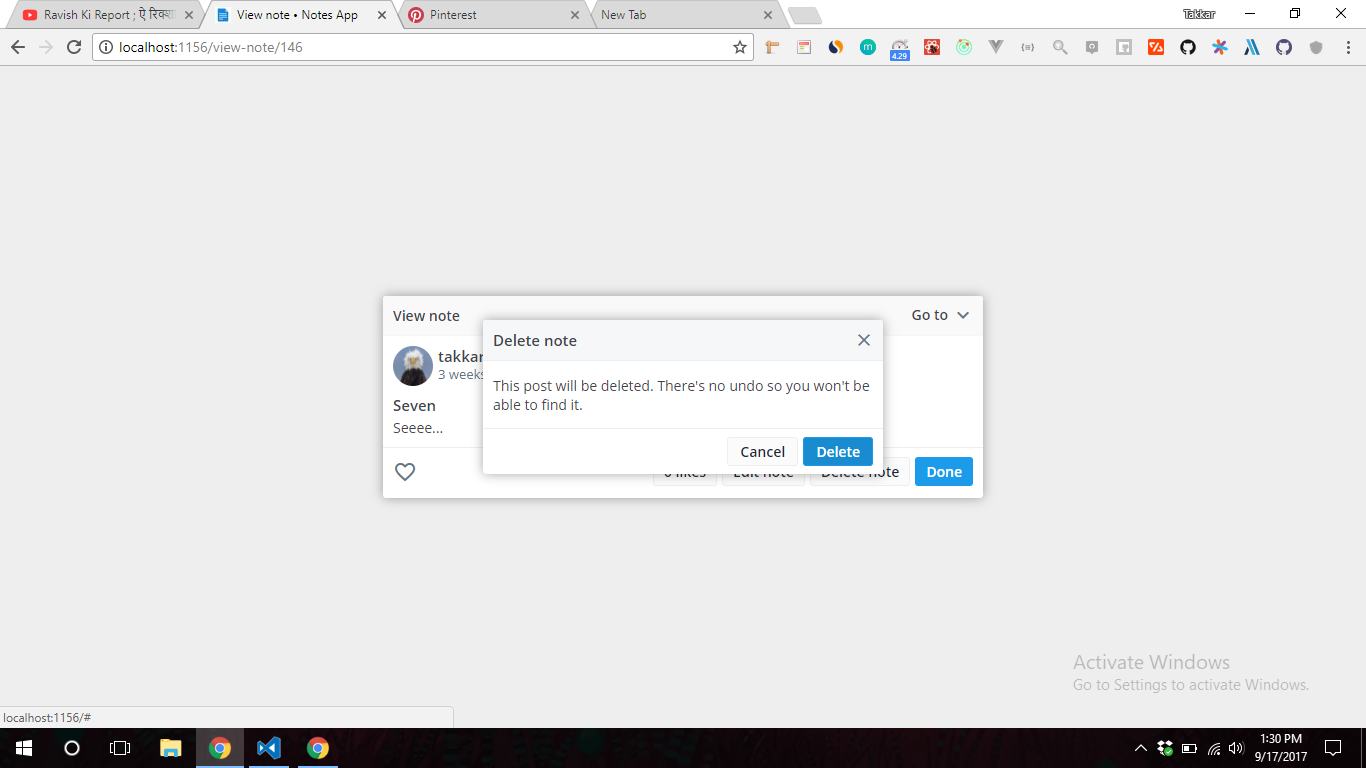
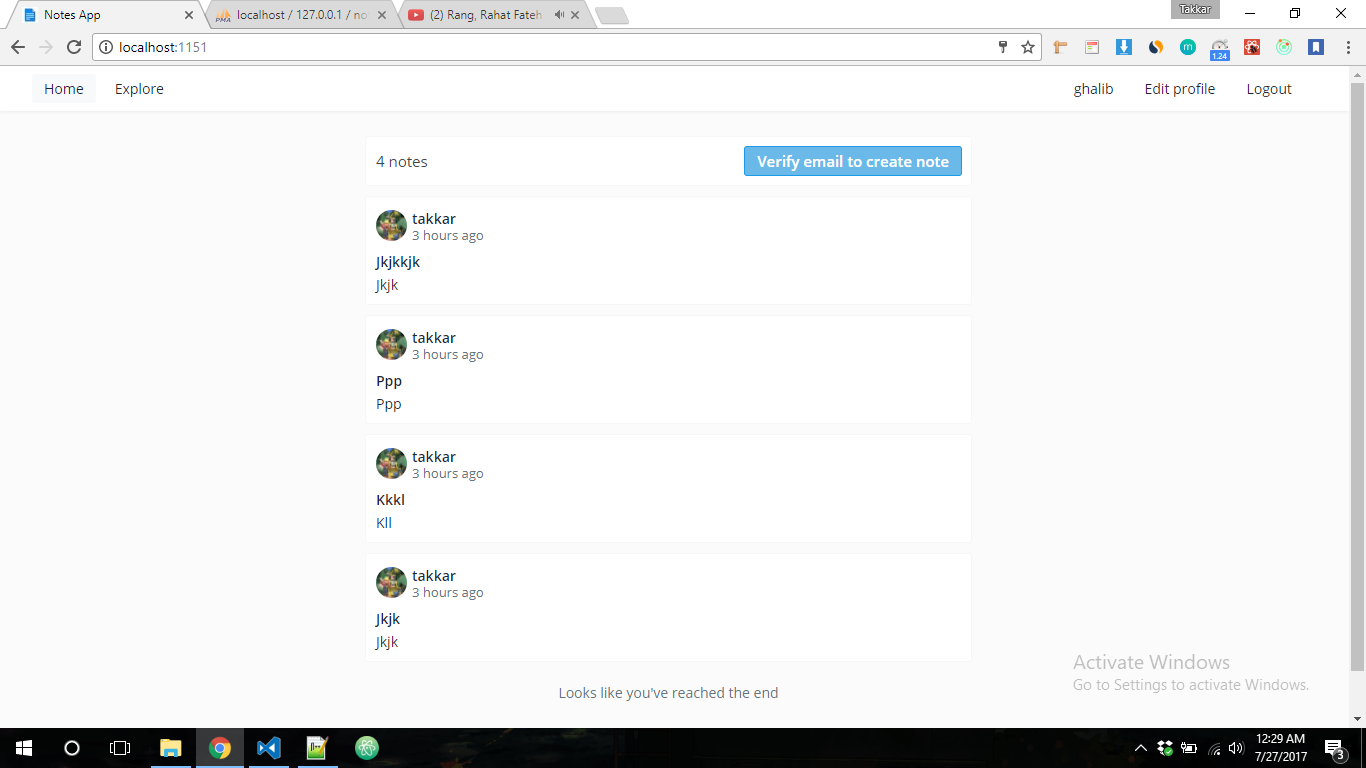
A reactive single-page-social-network created with React. Screenshots below!!
No longer maintained. But it works
Please visit this link for the updated version of this project.
UI is taken from Instagam-clone I created!!
-
First install all dependencies:
# with npm npm install # or with yarn yarn
-
Open PHPMyAdmin, create a DB & import
db.sqlfile. -
Create a
.envfile and insert the following code. Replace values with yours!!PORT=YOUR_PORT MYSQL_HOST="host" MYSQL_USER="user" MYSQL_PASSWORD="password" MYSQL_DATABASE="db" MAIL="yourgmail@gmail.com" MAIL_PASSWORD="gmail-password" SESSION_SECRET_LETTER="anything-secret"
-
Start the server
npm start
-
Now run the app
localhost:[PORT] PORT = YOU DEFINED IN .ENV FILE. 1157 BY DEFAULT!! -
Enjoy!!
Show your support by 🌟 the project!!
Feel free to contribute!!