Real-time mobile game built with React-Native, React-Native-Maps, Geolib, Redux, Firebase for iOS and Android
Coming soon to the App Store & Google Play.
Note: Until then, users may clone this repository, run 'npm install', 'react-native link', and 'node seed', and build to either an iOS phone via XCode or Android phone via Android Studio to play captAR.
Game setup:
- Gather friends at a nearby park. We suggest 2-8 players, even numbers, and Battery Park, Bowling Green or Elevated Acre.
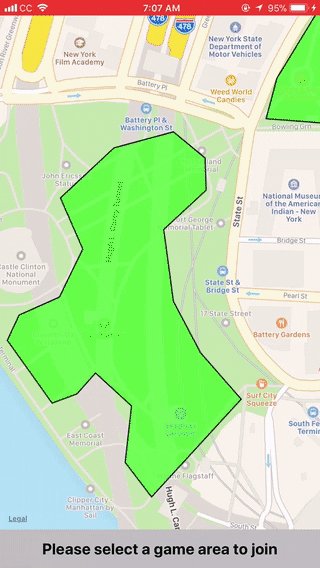
- Login with Google or Facebook. The first to sign in should create a game. The rest should join their game.
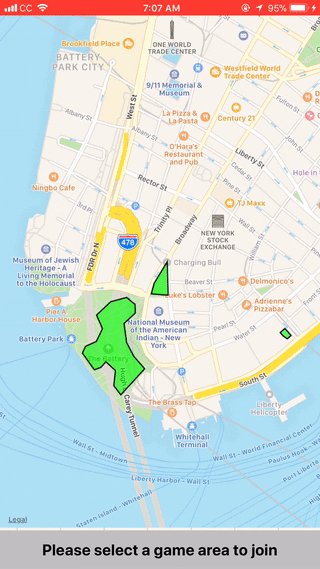
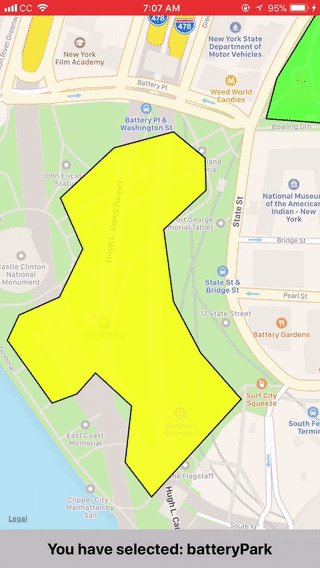
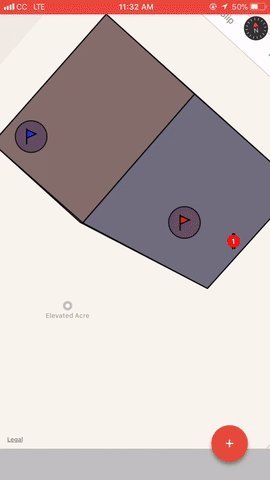
- Select your park and position yourselves on your team's side of the game field.
To Win:
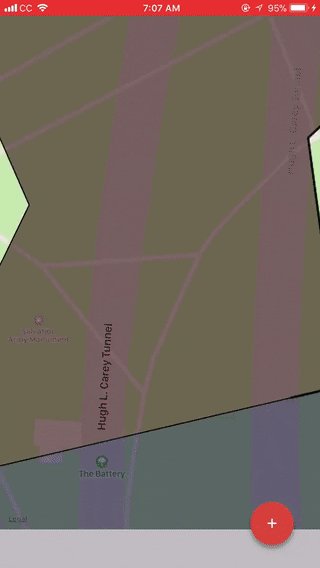
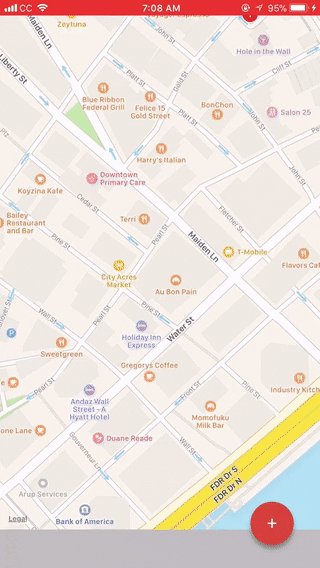
- Advance towards your team's flag on the opposite team's territory.
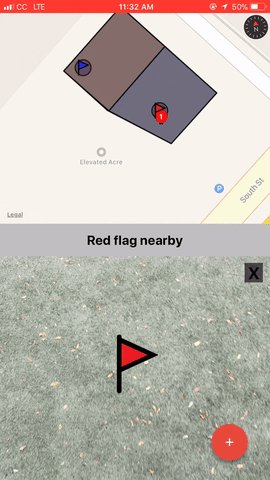
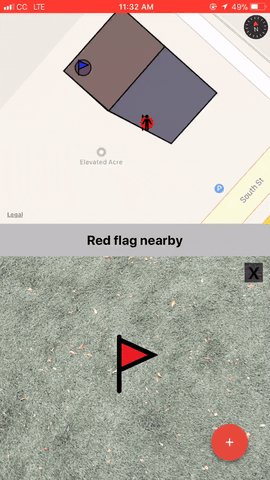
- Get in the flag's geofence and hit the 'Capture' button to render captAR's AR split screen camera mode. Press on the camera view flag to capture it!
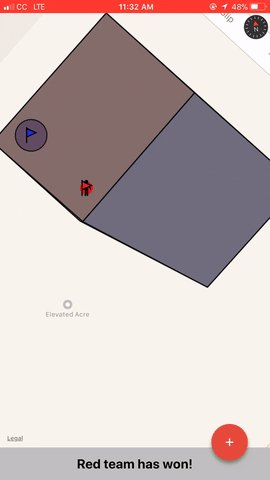
- Return to your team's side with the flag. You should see the flag move with you on map view. Careful though--the opposite team can intercept the flag when near you, automatically returning the flag back to its place.
- https://www.youtube.com/watch?v=JWu1q7qW1Ic
- https://www.linkedin.com/pulse/my-capstone-project-using-react-native-oscar-arturo-ramirez/
- Jannine Chan
- Anuj Pant
- Jordan Park
- Oscar Ramirez
Built at Fullstack Academy of Code, NYC, 1707-FSA-NY