微信小程序上传文件到腾讯云v5
微信小程序仅支持https请求上传文件,所以我们选择了腾讯云作为文件服务器。此外腾讯云提供了配套小程序开发的SDK,方便微信上传文件时调用。
为了例子的简洁性,这里没有使用服务器鉴权,而采用了前端鉴权
我们假设(哥们儿/妹子)你已经入门微信小程序开发
注册腾讯云
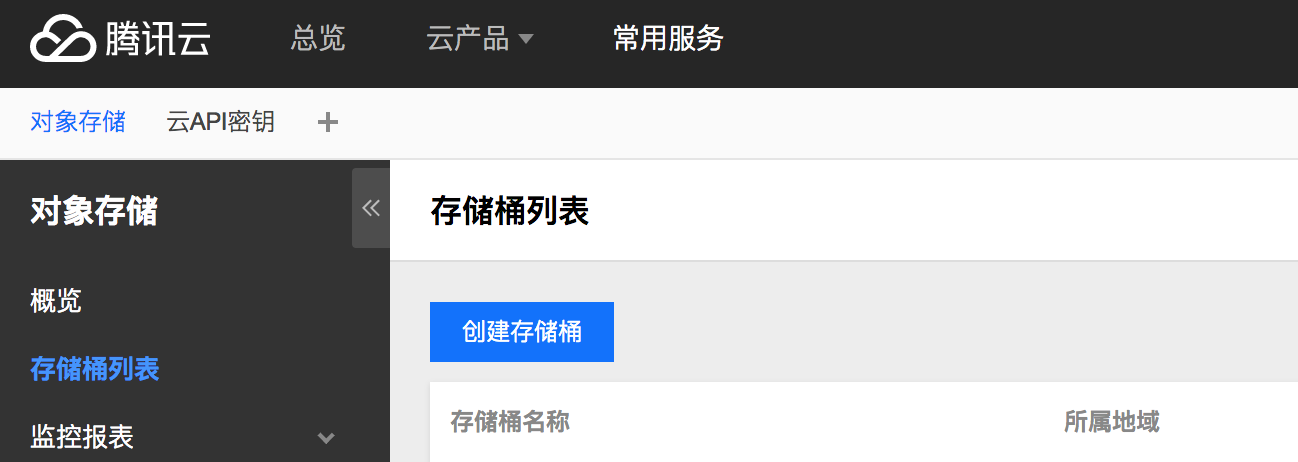
到COS对象存储控制台 创建存储桶,
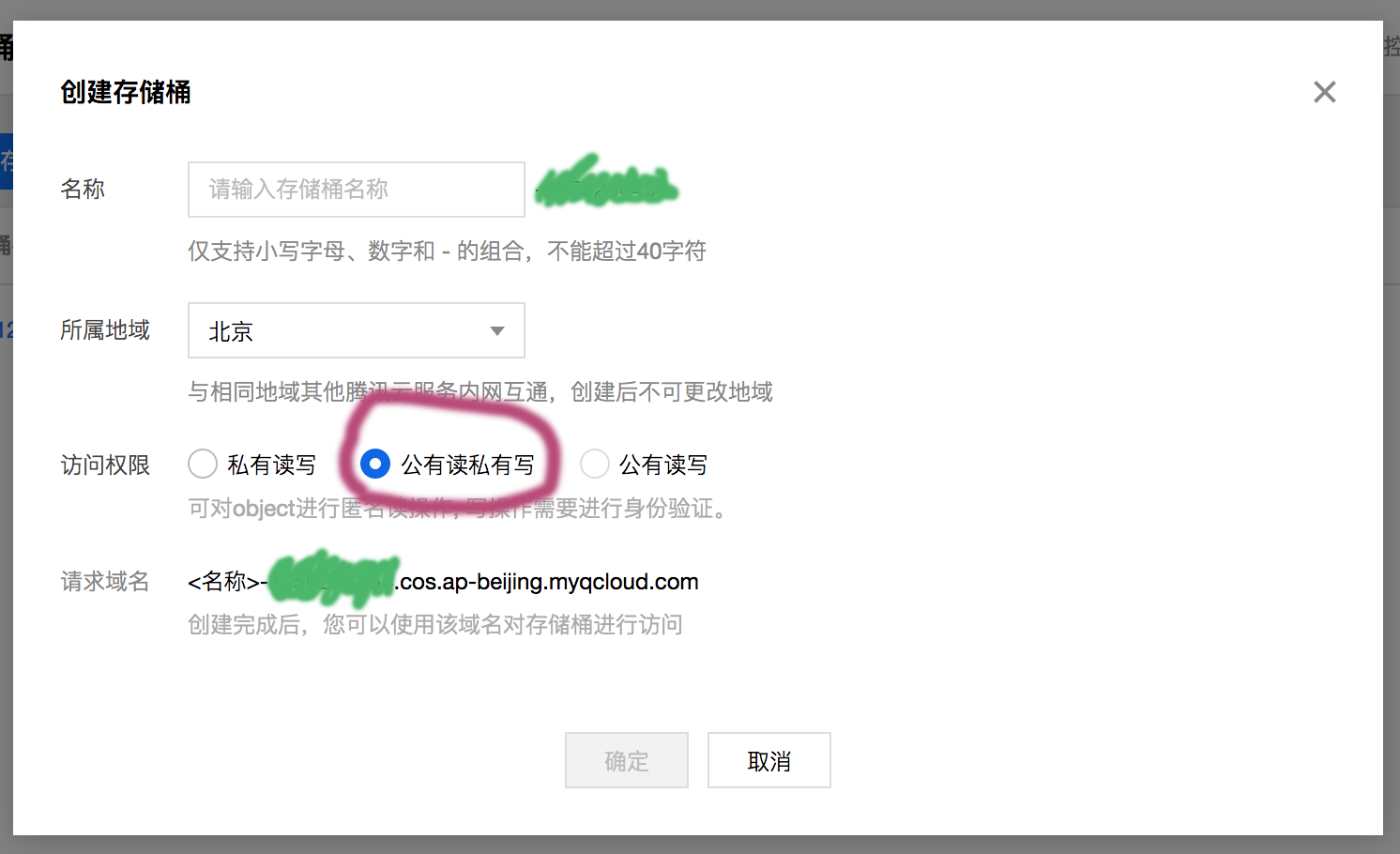
填入存储桶名称等基本信息。为了方便测试,选择公有读私有写
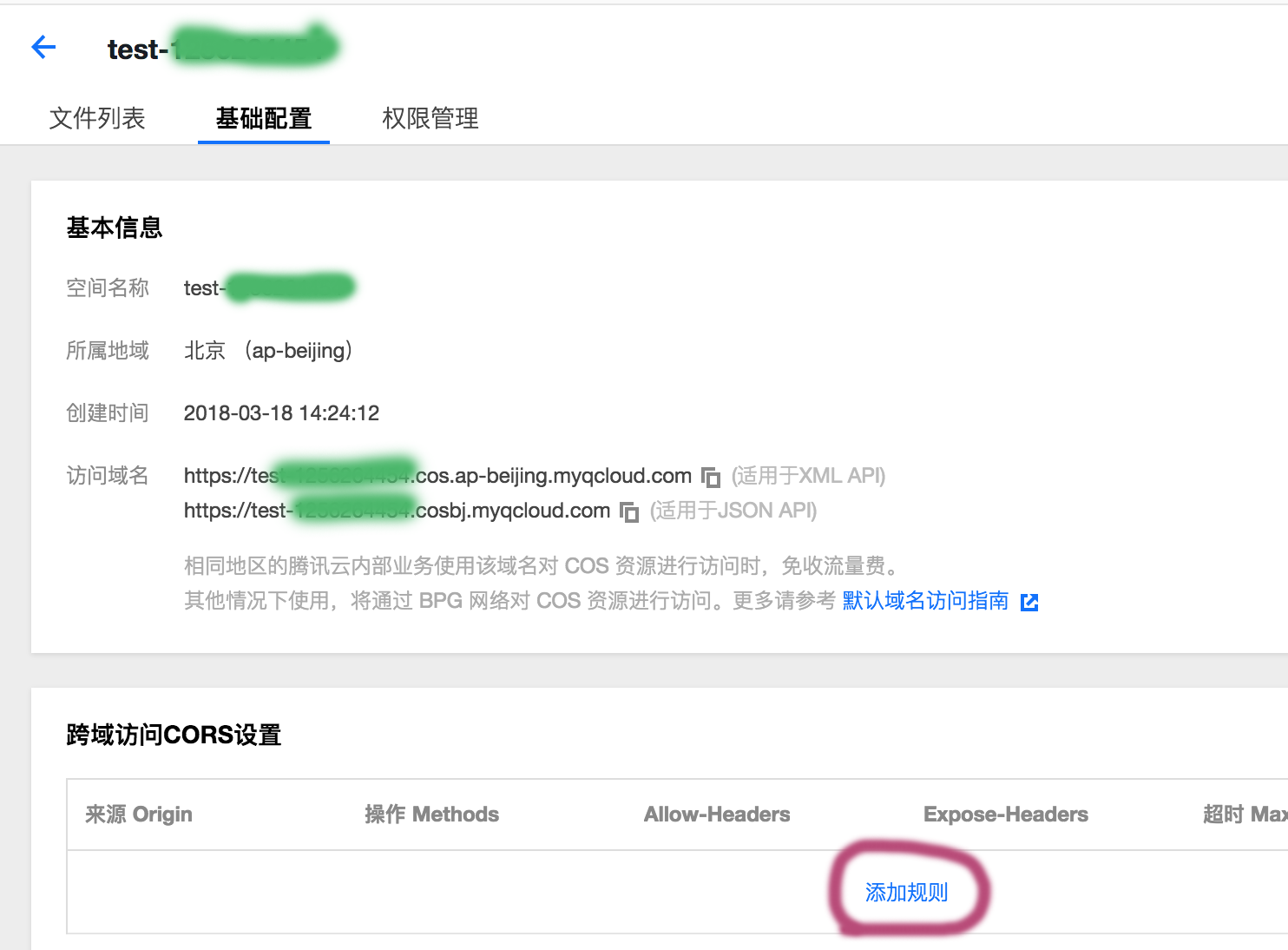
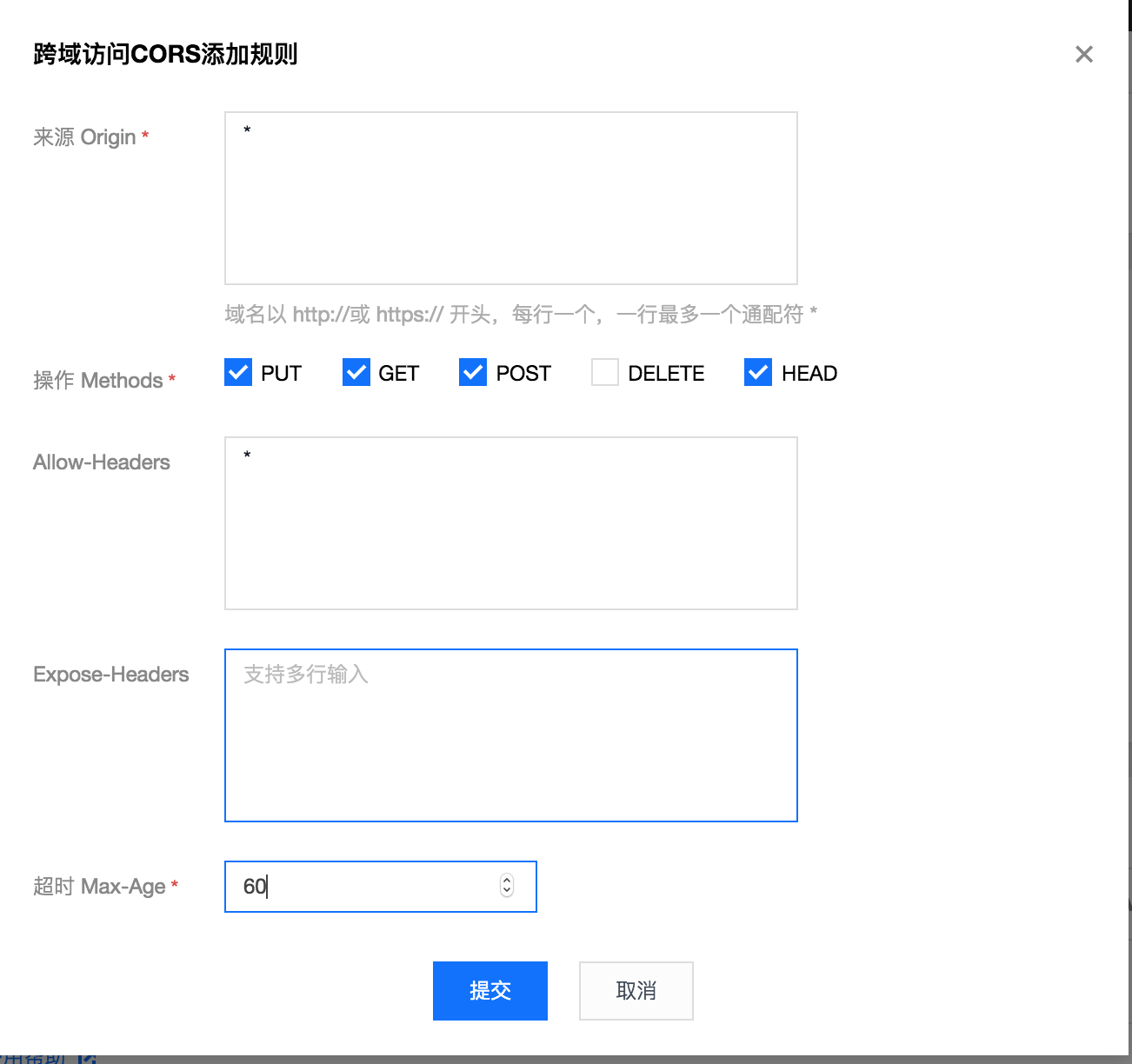
为存储桶添加跨域访问规则(重要)
如果你不熟悉跨域访问设置,可参考以下配置
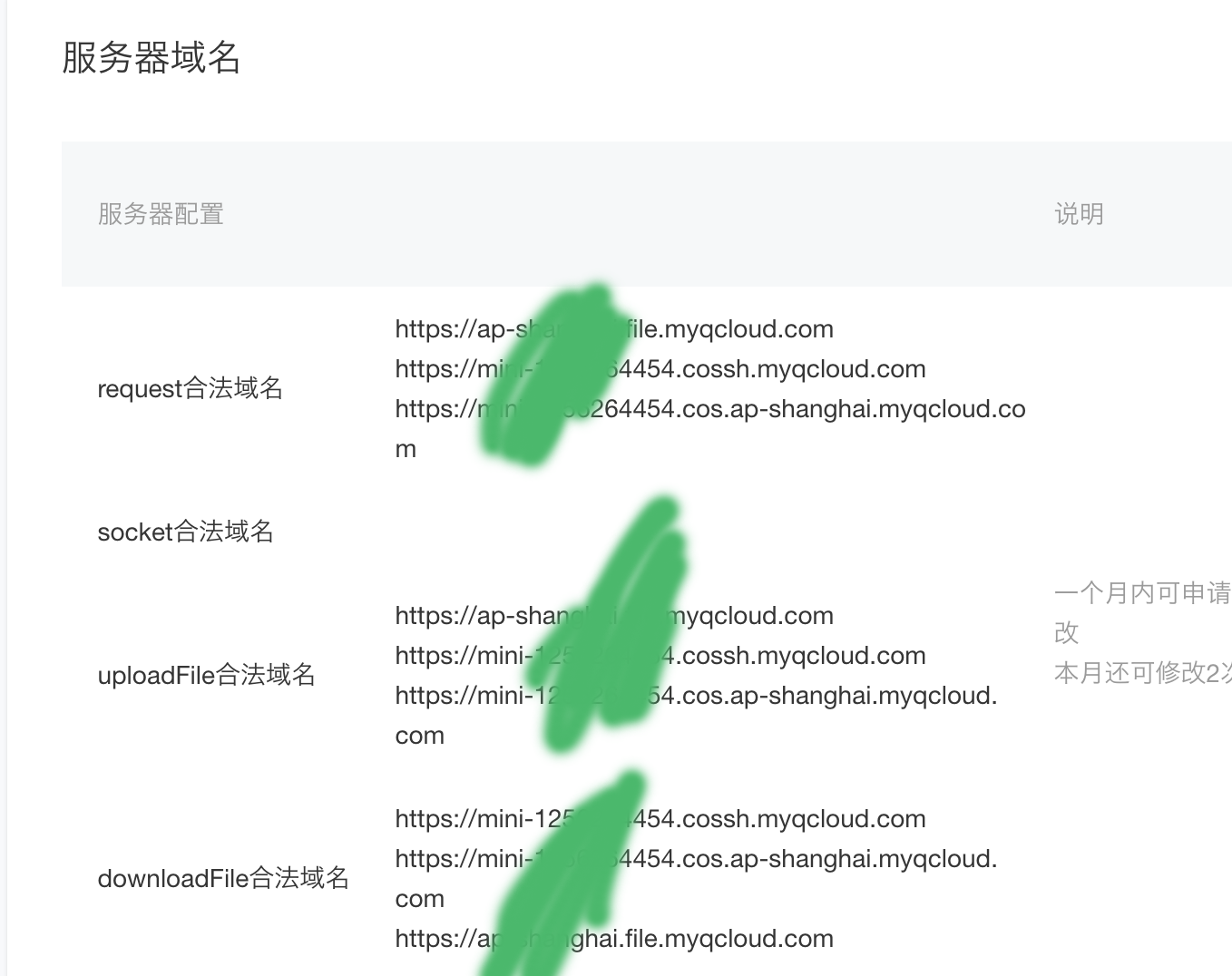
获取你的 Bucket(存储桶名称), Region(地域名称) 和访问域名
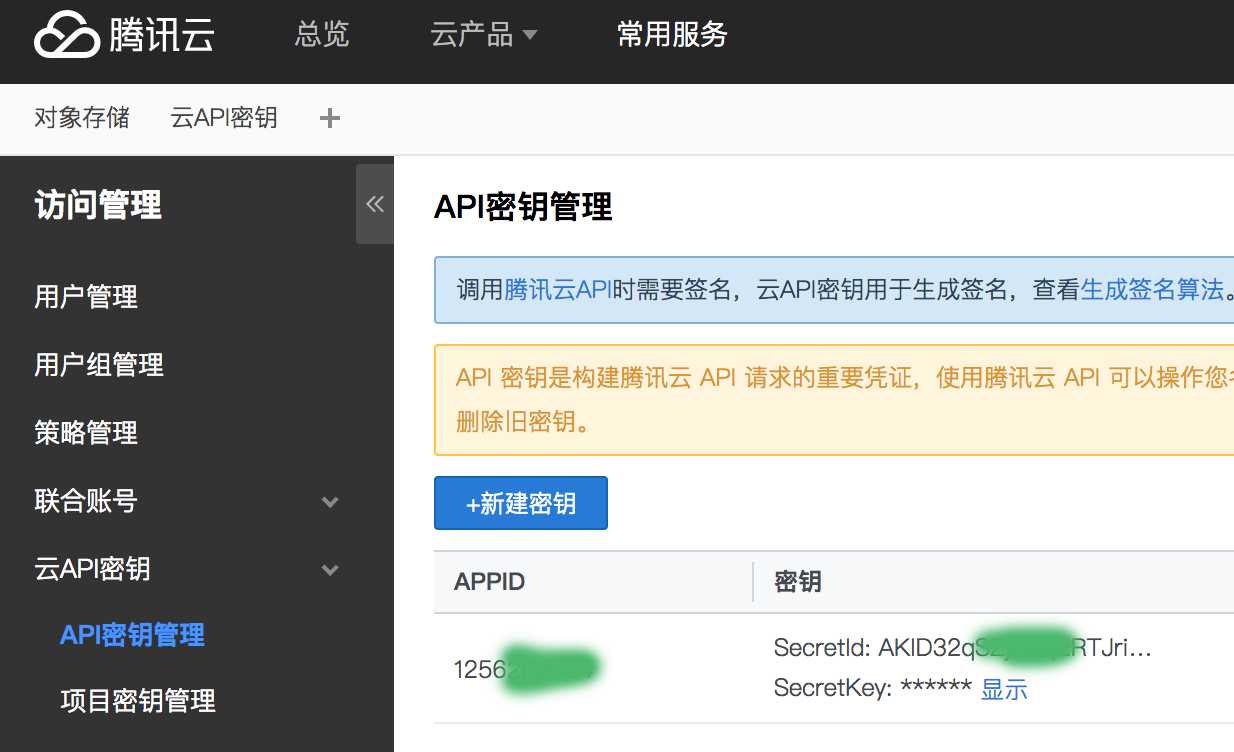
到控制台密钥管理 获取你的 SecretId 和 SecretKey
登录微信公众平台 设置 --> 开发设置,将你刚才得到的访问域名填入服务器域名
至此,准备工作全部完成
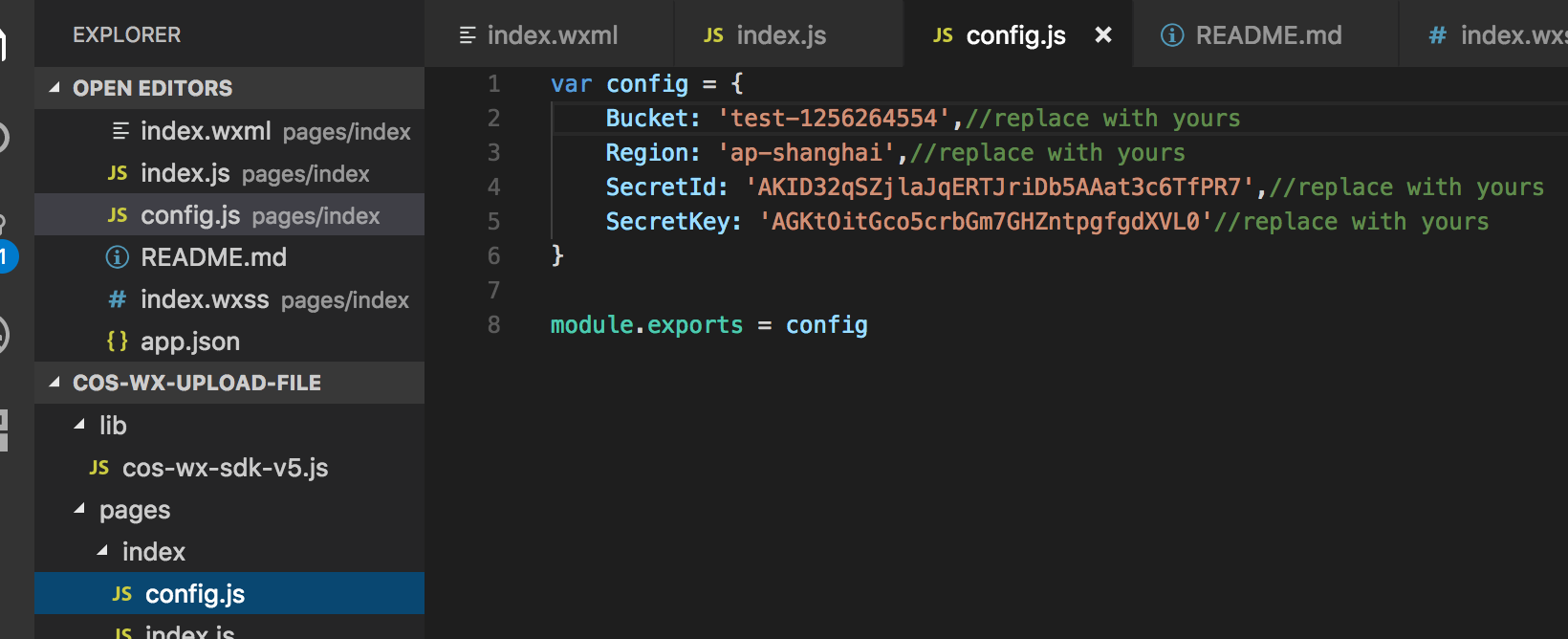
git clone https://github.com/piscium2010/cos-wx-upload-file.git编辑cos-wx-upload-file\pages\index\config.js,替换你的 Bucket, Region, SecretId, SecretKey
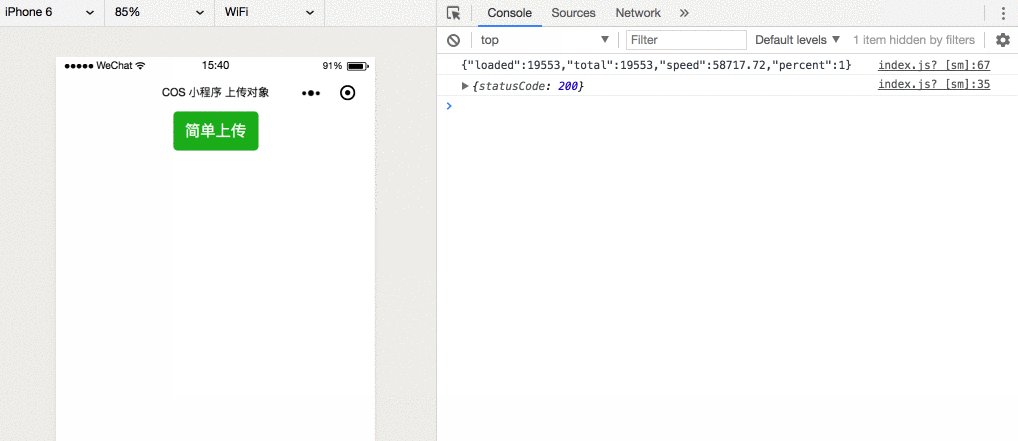
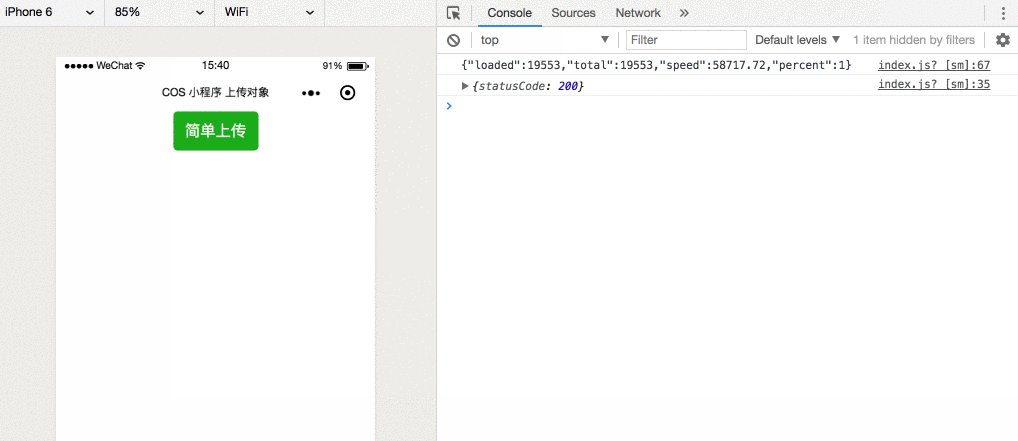
运行小程序