全网唯一支持裁剪图片任意角度旋转、交互体验媲美原生客户端的全平台图片裁剪组件。
和目前流行的图片裁剪组件相比,其优势在于以下几点:
- 裁剪图片支持任意角度旋转;
- 支持 Script 标签、微信小程序、React、Vue;
- 支持移动和 PC 设备;
- 支持边界判断、当裁剪框里出现空白时,图片自动吸附至完全填满裁剪框;
- 移动端缩放以双指中心为基准点;
- 交互体验媲美原生客户端。
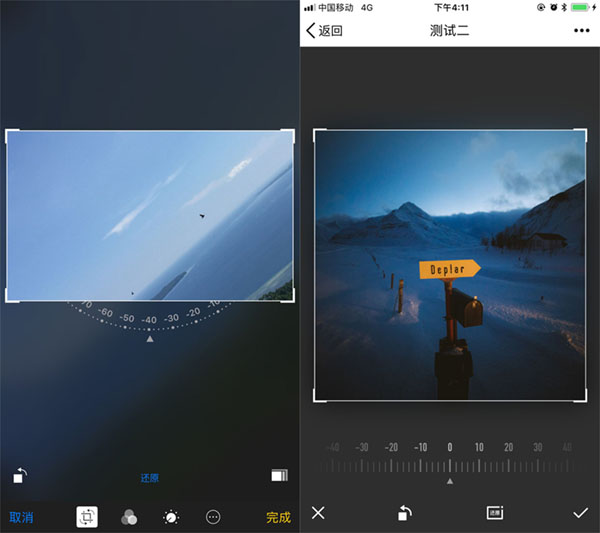
npm install simple-crop左侧是 IOS 系统相册中原生的图片裁剪功能,右侧为 SimpleCrop 移动端示例。
可以扫描二维码体验:
或者访问以下链接:
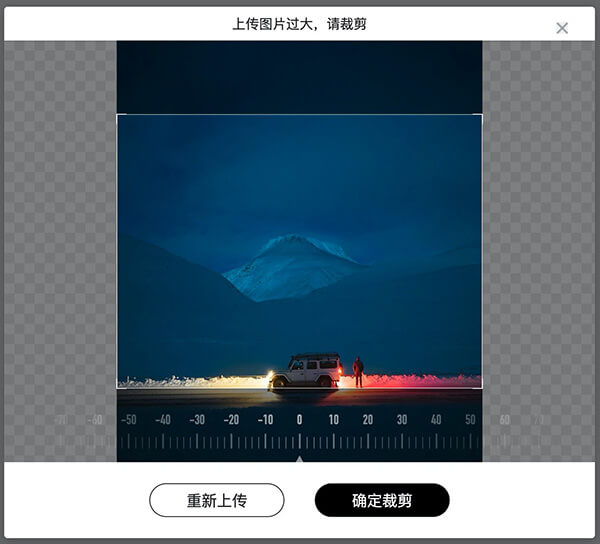
https://newbieyoung.github.io/Simple-Crop/examples/test-2.html
链接如下:
https://newbieyoung.github.io/Simple-Crop/examples/test-1.html
MIT License.
| 类型 | 描述 | 状态 |
| feature | 支持镜像变换 | |
| feature | 支持常用滤镜 | |
| feature | 旋转时以裁剪框为中心 | |
| feature | 触摸移动时如果没有在图片区域是否应该触发 | |
| feature | 支持 flutter、Angular 等 | |
| feature | 微信小程序交互使用 wxs 优化 | |
| feature | 裁剪图片类型默认和上传图片类型一致,另外提供图片类型以及图片质量参数 |
| 设备 | 浏览器 | 版本 | 结果 |