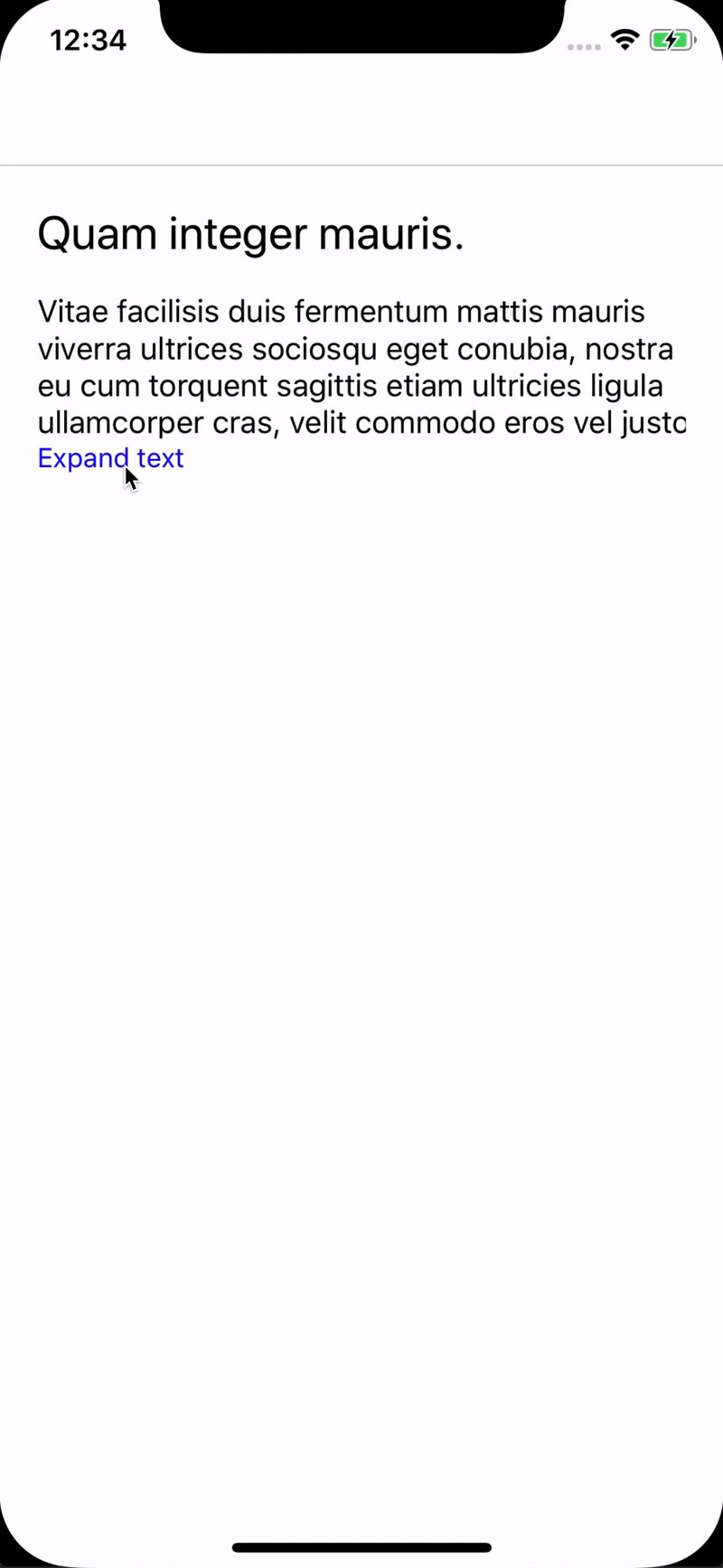
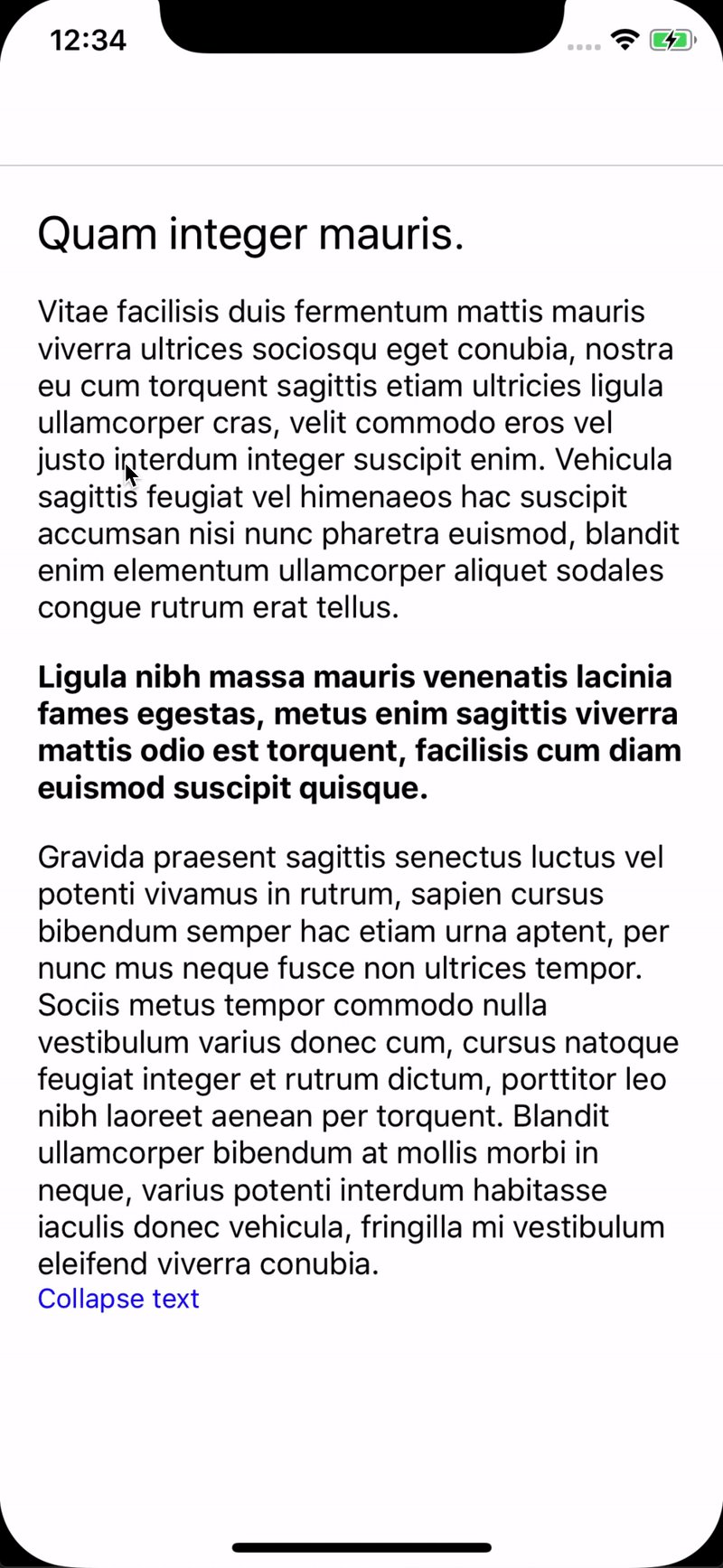
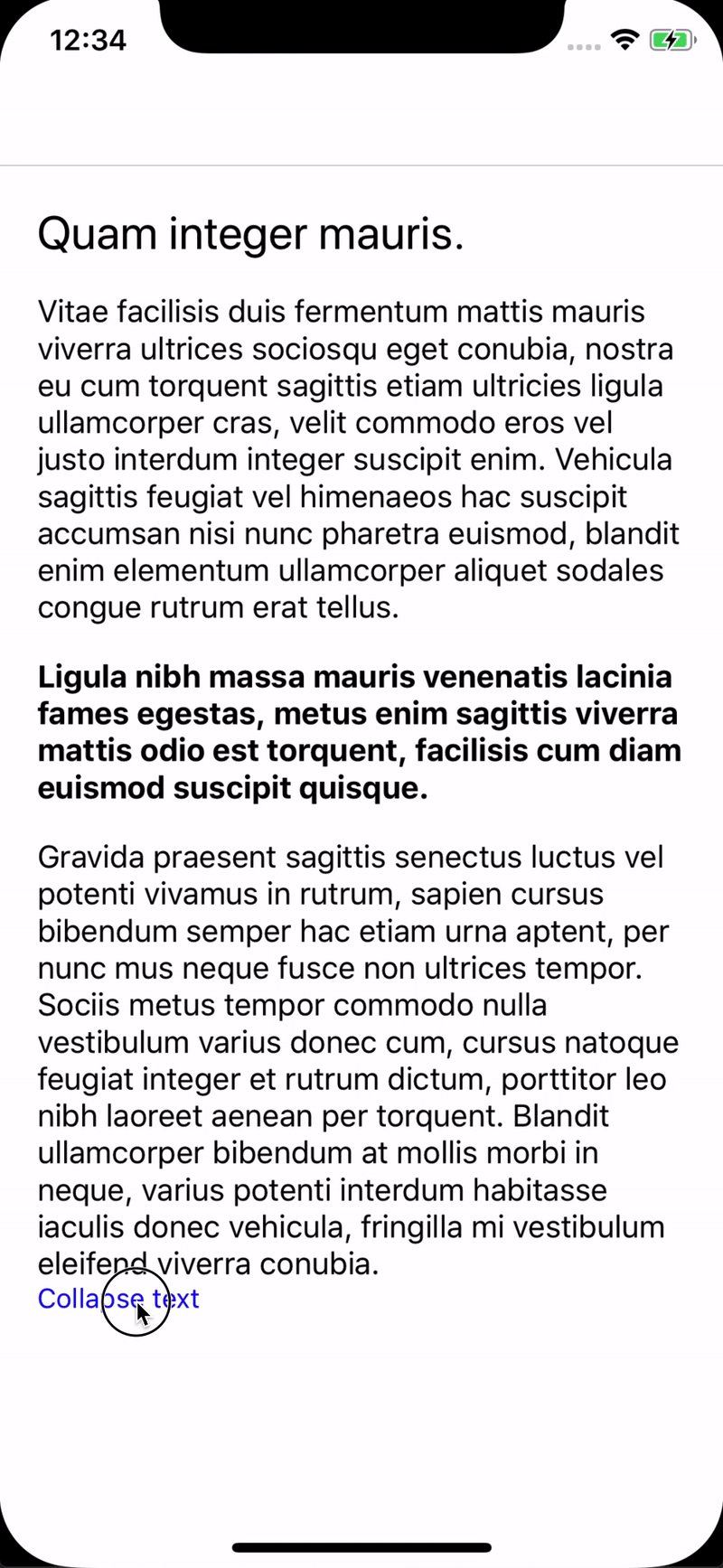
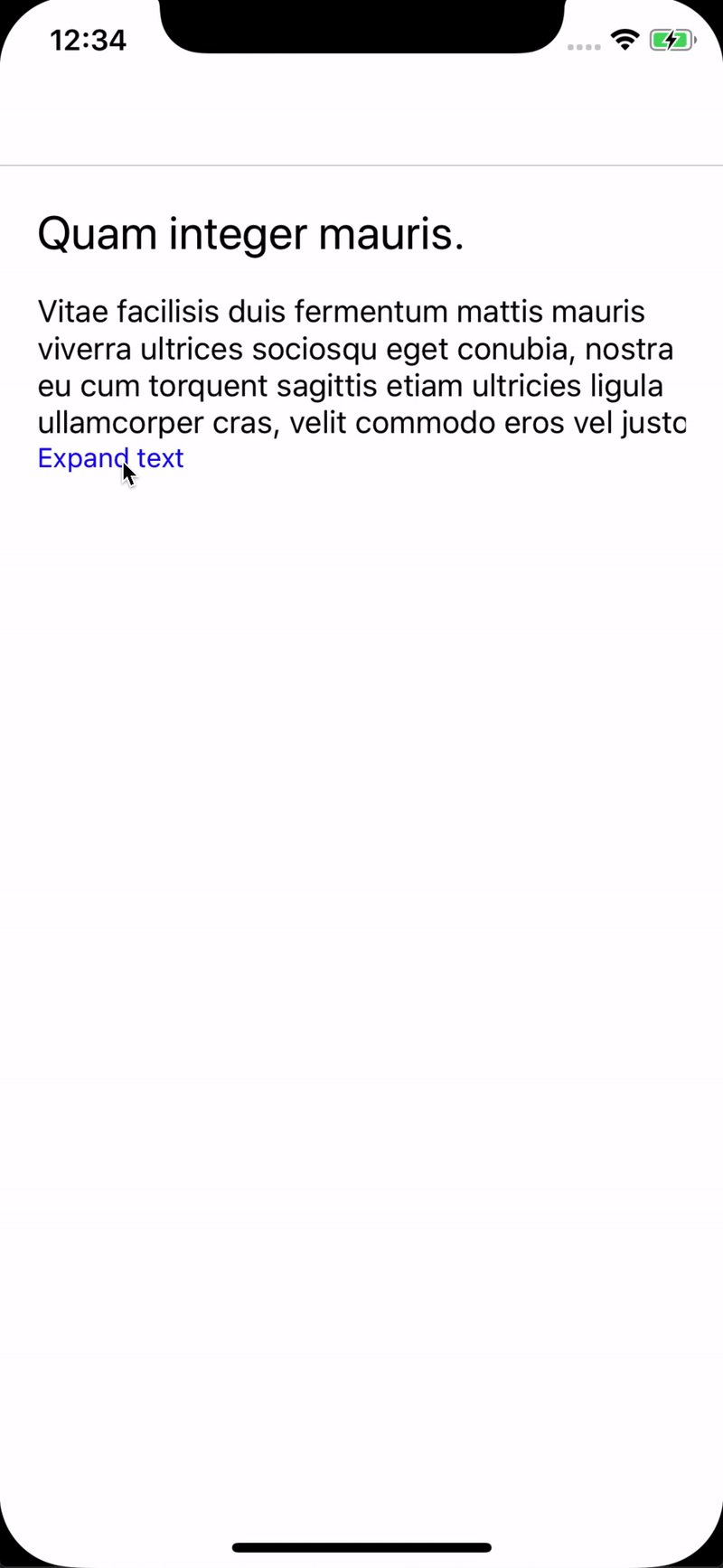
ExpandableText React Native component which allows to collapse and expand text. This was built to be very flexible but still lightweight.
There are already a few projects with the same propose, so why another one?
- animated
- not opionated
- some of other implementations already have the text in place,
- force the touchable render to be right after the text
- full control
- provides control API so that you use as you wish
- works with typography:
- it allows to use your own text components implementation (instead of forcing to style the ExpandableText component)
- simply works:
- it works with any level of nested text components
- it takes the styling into account when measuring
npm install --save @mloureiro/react-native-expandable-textor
yarn add @mloureiro/react-native-expandable-textAn example can be found here.
interface Props {
children: string | Text
duration?: number
easing?: EasingMode
controller?: (ref: ExpandableTextInterface) => void
numberOfLines: number
onReady?: (prop: { isCollapsible: boolean }) => void
}
interface ExpandableTextInterface {
collapse(): void
expand(): void
isCollapsed(): boolean
isCollapsible(): boolean
toggle(): void
}For the available easing modes, there's the documentation on the react-native-collapsible package.