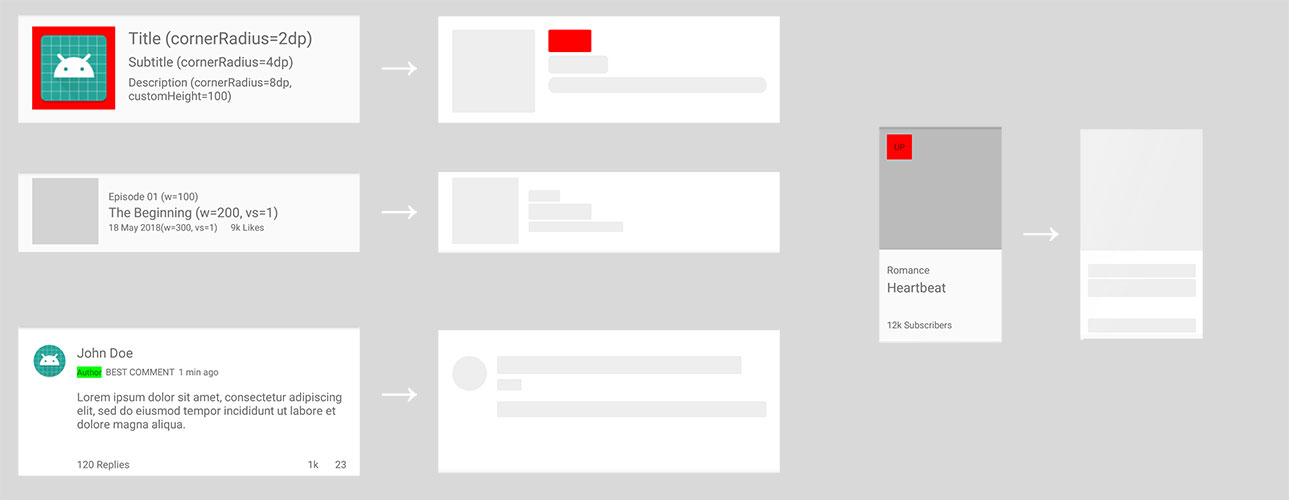
A Library designed to draw a Skeleton by "skinning" the view from a provided layout. Skeleton is composed of Bone with different properties, library usage defines which bones to be drawn before the view is skinned. Usually used as a Placeholder while loading a data before it is populated to a View.
By using this library, creating a skeleton view is much simpler and dynamic as developers don't need to create specific skeleton layout.xml for each view, instead use this custom view to draw the shape as the specified layout.xml.
Supports the following shapes :
RectBone
CircleBone
The library is developed using Kotlin, and built for interopability with Java
NOTE: The output of this library strongly depends on how you write your layout file
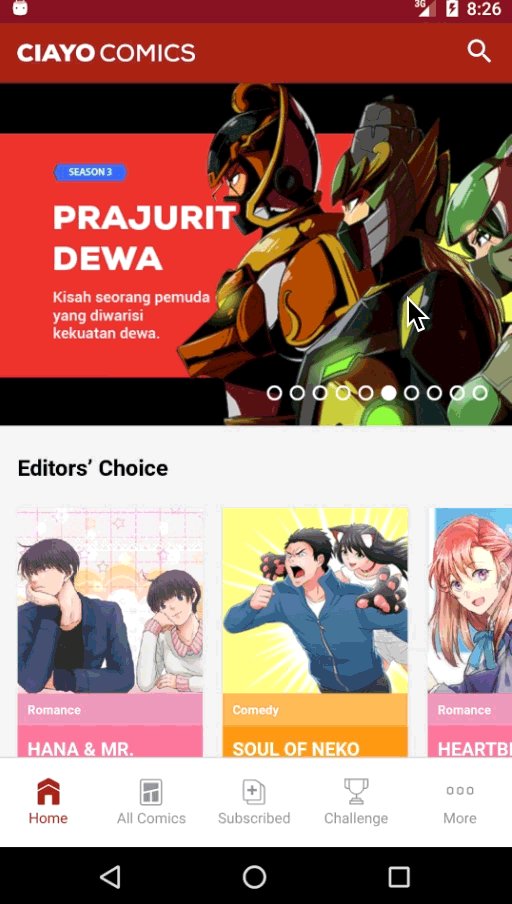
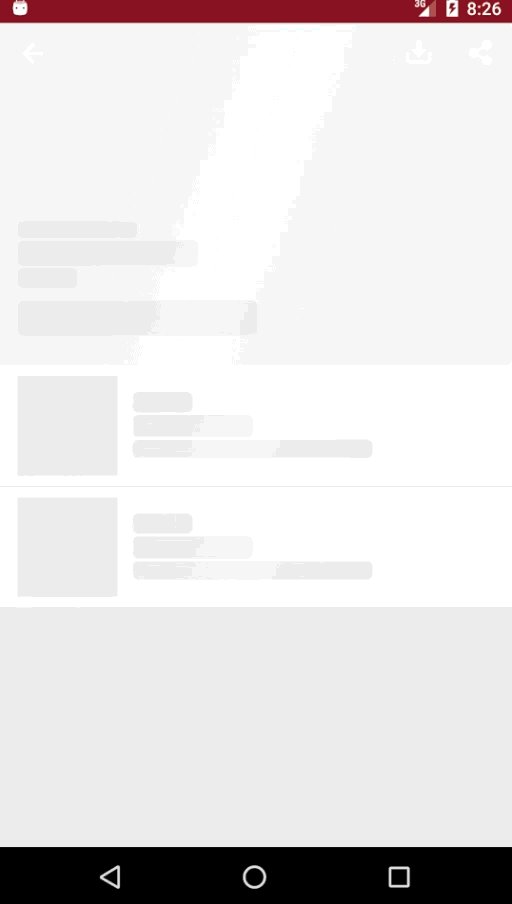
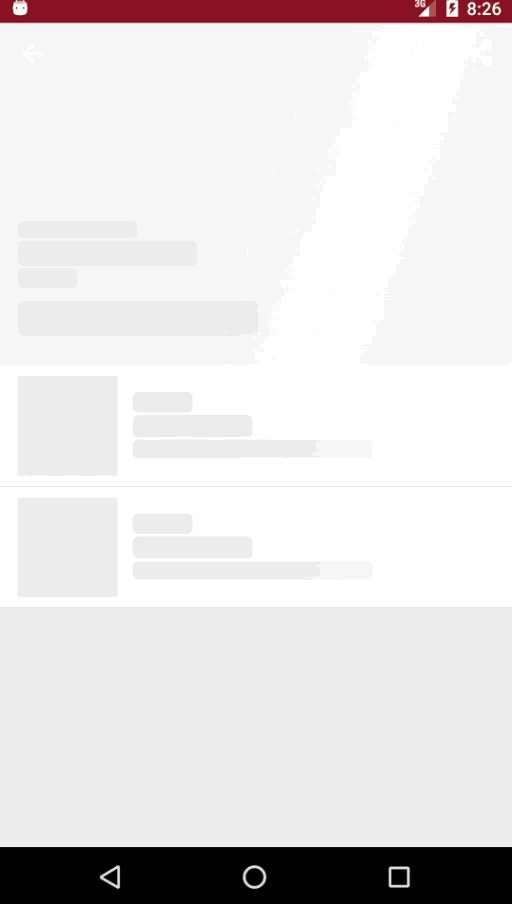
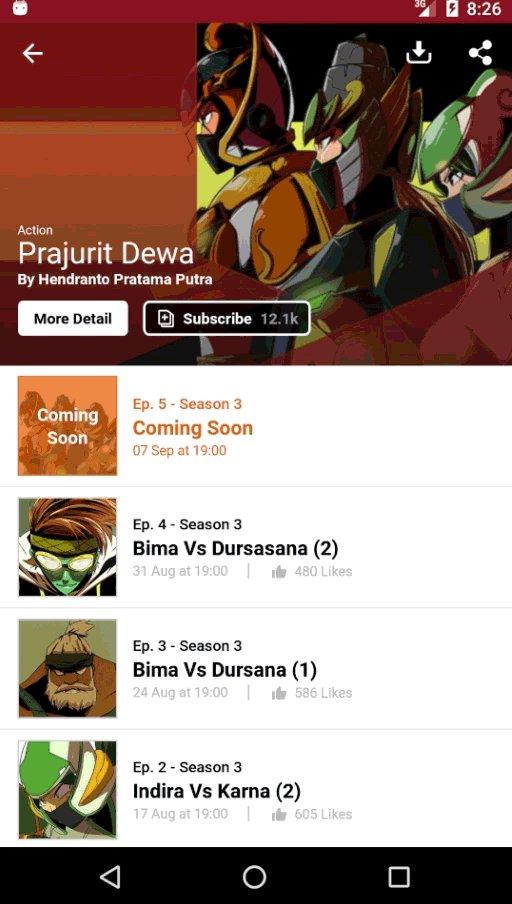
Working sample on CIAYO Comics Android App:
dependencies {
implementation 'com.github.ferrytan:skeletonplaceholderview:${latestVersion}'
...
}
Replace
${latestVersion}with the latest version code. See releases.
SkeletonPlaceholderView 1.1.0 and above only supports projects that have been migrated to androidx. For more information, read Google's migration guide. Please use version 1.0.2 for projects that are still using the old support library.
For a working implementation, please have a look at the Sample Project
- Add
SkeletonPlaceholderViewto your layout xml:
<com.meetferrytan.skeletonplaceholderview.SkeletonPlaceholderView
android:id="@+id/skeletonPlaceholderView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:sk_bone_corner_radius_default="2dp"
app:sk_background_color="#ffffff"
app:sk_bone_color_default="#cccccc"
app:sk_bone_height_default="48dp"
app:sk_bone_width_default="100dp"/>See
attrs.xmlfor all supported attributes.
- Skin the view programmatically by calling the method SkeletonPlaceholderView.skinView(..)
- Simple Usage (uses default RectBone)
// KOTLIN OR JAVA
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
R.id.imgCover,
R.id.txtGenre,
R.id.txtTitle,
R.id.frmSubscribeCount)- Specific shapes
// KOTLIN
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
CircleBone(R.id.imgCover),
RectBone(R.id.txtGenre),
RectBone(R.id.txtTitle),
RectBone(R.id.frmSubscribeCount))// JAVA
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
new CircleBone(R.id.imgCover),
new RectBone(R.id.txtGenre),
new RectBone(R.id.txtTitle),
new RectBone(R.id.frmSubscribeCount))- Custom Shapes using Builder Pattern
// KOTLIN
// Common builder pattern
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
CircleBone.Builder(R.id.imgCover)
.spacing(0)
.build(),
RectBone.Builder(R.id.txtGenre)
.cornerRadius(4f)
.customHeight(200)
.customWidth(100)
.horizontalSpacing(2)
.verticalSpacing(4)
.build(),
RectBone.Builder(R.id.txtTitle)
.build(),
RectBone.Builder(R.id.frmSubscribeCount)
.build())
// DSL
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
CircleBone.Builder(R.id.imgCover)
.spacing(0)
.build(),
RectBone.Builder(R.id.txtGenre)
.apply {
cornerRadius(4f)
customHeight(200)
customWidth(100)
horizontalSpacing(2)
verticalSpacing(4)
}.build(),
RectBone.Builder(R.id.txtTitle)
.build(),
RectBone.Builder(R.id.frmSubscribeCount)
.build())
// JAVA
skeletonPlaceholderView.skinView(R.layout.item_sample_2,
new CircleBone.Builder(R.id.imgCover)
.spacing(0)
.build(),
new RectBone.Builder(R.id.txtGenre)
.cornerRadius(4f)
.customHeight(200)
.color(Color.parseColor("#ff0000"))
.customWidth(100)
.horizontalSpacing(2)
.verticalSpacing(4)
.build(),
new RectBone.Builder(R.id.txtTitle)
.build(),
new RectBone.Builder(R.id.frmSubscribeCount)
.build())See a complete usage in sample code.
Once again, the output of this library STRONGLY DEPENDS on how you write your layout file
Usage in sample app is improved by using Facebook's great library shimmer-android for a shimmering effect over the SkeletonPlaceholderView
Ferry Irawan
I'd be happy to know if you're using this library to your app, feel free to contact me and i'll add it to the list
Special thanks to:
- https://github.com/facebook/shimmer-android for the awesome Shimmer in improving the output of this library
- https://github.com/android/android-ktx for the useful extensions used in this library
Copyright 2018 Ferry Irawan
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.