A minimal, dark blue theme for VS Code, Sublime Text, Atom, and more.
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
Halcyon - Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Halcyon
Read the VSC Extension Quickstart Guide
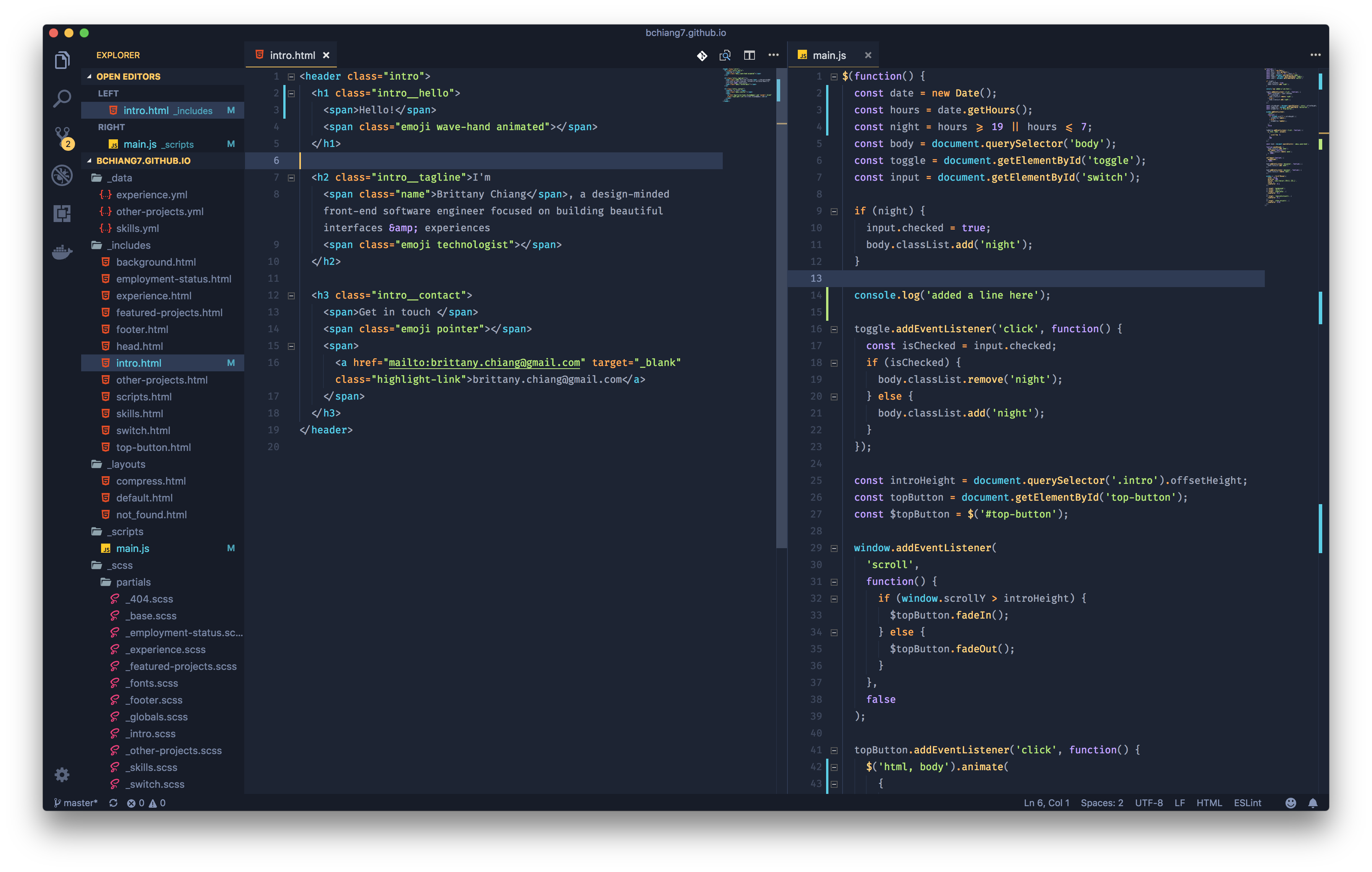
The file icon theme seen in the screenshot above is Material Icon Theme with these settings:
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,Syntax & Workbench colors based on Ayu Mirage Theme
vsce publish patch/minor/majorHalcyon is also available for Sublime Text, Atom, iTerm, and more!.