- dont see the shit codes ! it's just experiment
a few days ago I decided to do this project for myself as practice.This user panel created by react js and I used Formik and Yup for easier input validation 🙂🎈 and I just wanted to focus on logic so I used react bootstrap to design the whole pages.
login
- register
- user panel
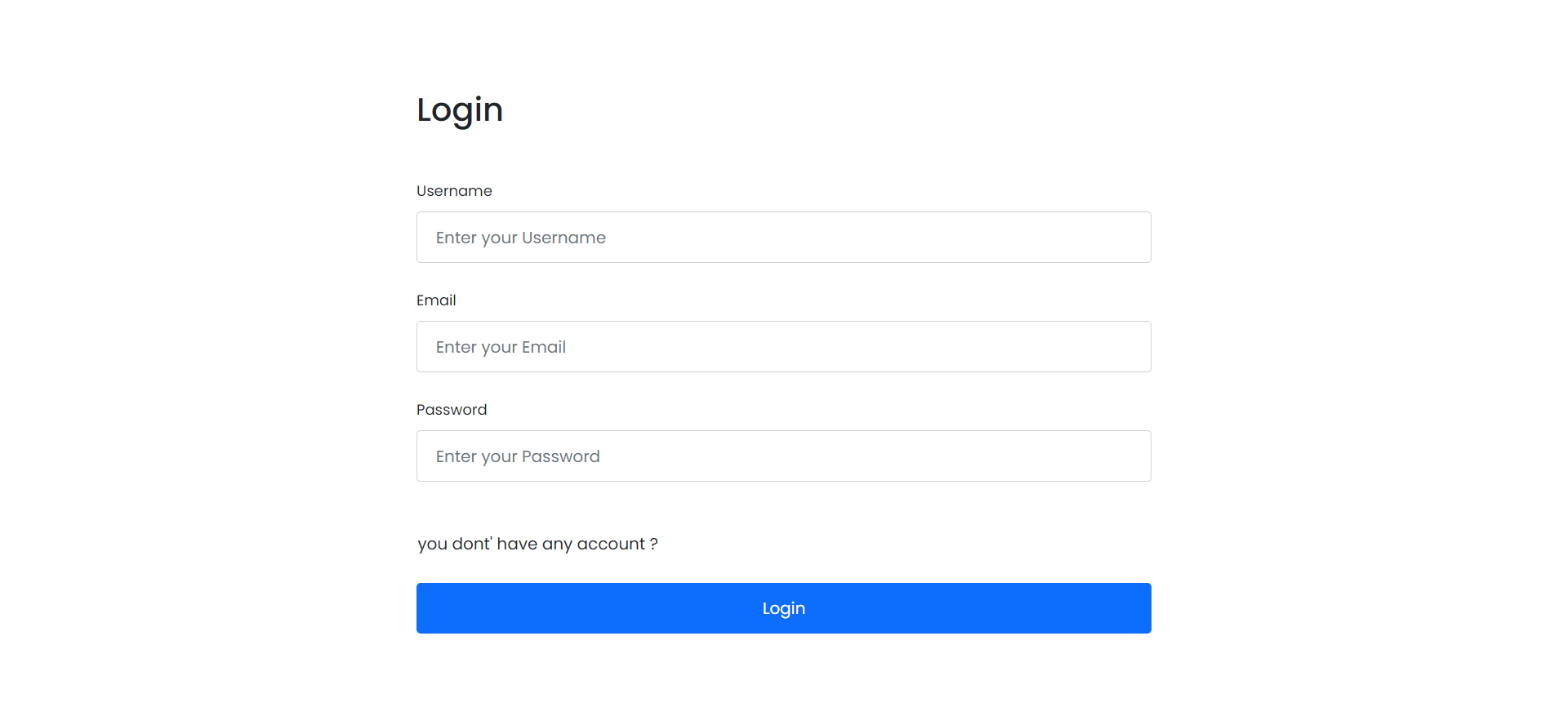
 as I said I didn't want to focous on the design and design take my all of times so It's a simple page for the login.
as I said I didn't want to focous on the design and design take my all of times so It's a simple page for the login.
- Username
- Password
 as you know this page is for user register and you all of the inputs handled by the yup and formik and it maked me so easy and relax for the validation.
as you know this page is for user register and you all of the inputs handled by the yup and formik and it maked me so easy and relax for the validation.
- Username
- Birthday
- Password
- Confirm Password
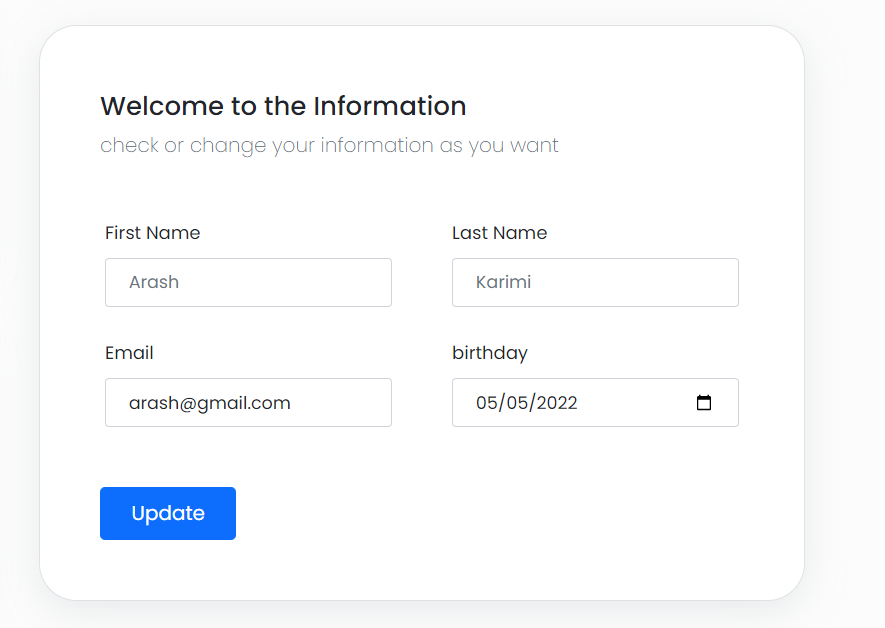
 this page is for the users and all the data has to be dynamic. users can change their information by information page and change password page.
this page is for the users and all the data has to be dynamic. users can change their information by information page and change password page.
├───Forms
│ ├───FormInput
│ ├───LoginForm
│ └───RegisterForm
├───Panel
│ ├───SideBarLinks
│ │ └───SideBarLink
│ ├───UserCard
│ ├───UserChangePassword
│ ├───UserInformation
│ └───UserProfile
└───Titles
- Users can change their information
- simple ui design
- responsive
- users can upload their own profiles and banner
- Users can set their first name and last name