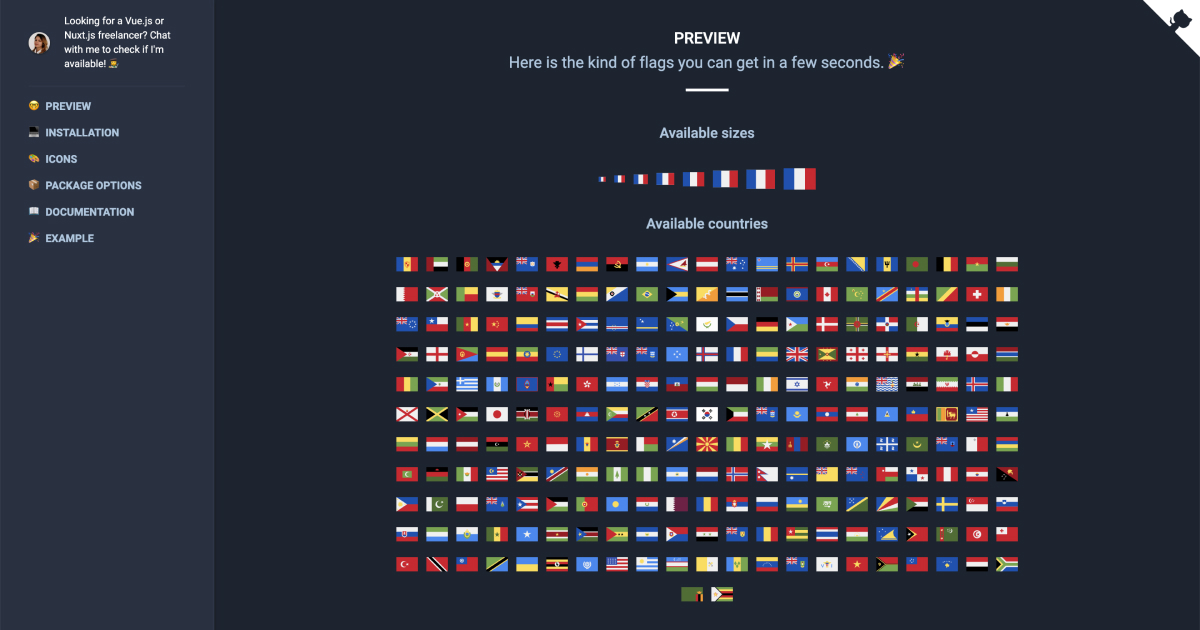
You can browse the documentation for Vue Flags on the website.
npm install @growthbunker/vueflags
# Or if you prefer using yarn
yarn add @growthbunker/vueflagsIn your main.js file:
import Vue from "vue"
import VueFlags from "@growthbunker/vueflags"
Vue.use(VueFlags)Create a new plugin in plugins/vueflags.js:
import Vue from "vue"
import VueFlags from "@growthbunker/vueflags"
Vue.use(VueFlags)Add this new plugin to nuxt.config.js.
module.exports = {
// ...
plugins: [{ src: "@/plugins/vueflags.js" }];
}Get the latest version from jsdelivr, and import the JavaScript file in your page.
<script src="https://cdn.jsdelivr.net/npm/vue@2.5/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@growthbunker/vueflags@latest/dist/vueflags.min.js"></script>We recommend our users to lock Vue Flags's version when using CDN. Requesting the latest version (as opposed to "latest major" or "latest minor") is dangerous because major versions usually come with breaking changes. Only do this if you really know what you are doing. Please refer to jsdelivr.com for more information.
All the flags are available here. Copy them somewhere in your somewhere in your "public" or "static" folder. You will also have to set the icon path for the component to be able to find them (see package options and component props).
A huge thank you to the author for designing these flags.
Once the plugin is installed, you can use the component like this:
<template>
<vue-flag code="fr" size="small" />
</template>You are more than welcome to contribute to Vue Flags. Just submit changes via pull request and I will review them before merging.
-
Fork it! 🤙
-
Create your feature branch:
git checkout -b my-new-feature -
Commit your changes:
git commit -am "Add some feature" -
Push to the branch:
git push origin my-new-feature -
Submit a pull request 👍
The documentation is available in the docs folder. The Vue Flags components are available in the lib folder.
Vue Flags is MIT licensed.