I am planning to open source the front-end project as long as I finish implementing the offline features so as to become a REAL Progressive Web Application.
Announcement: Crossnote project will end its alpha testing stage and enter the beta testing stage. It's front-end will get replaced with the Notehub project by the end of this Sunday (3/29). Breaking changes are coming. Please back up your data if necessary.
Thank you for all your support and helps!
☝️ We might switch to another domain name in the future.
Please visit Crossnote project note page for more information.
请访问 Crossnote project 笔记页面了解更多信息。
Crossnote is a markdown note taking platform developed by the GitHub/0xGG team.
It is heavily inspired by Markdown Preview Enhanced, Google Keep, Google Docs, Quip, and Notion.
Crossnote is still under heavy development, and its production website is currently running on a Vultr VPS with only 8GB ram located in Los Angeles. The product is not stable yet (basically the more I code, the more bugs I produce haha), so your data is not guaranteed to be safely saved. So let me reiterate: This product is not ready yet. But I am happy if you could help me test it.
We also offer a chrome extension here.
Any suggestions would be very helpful.
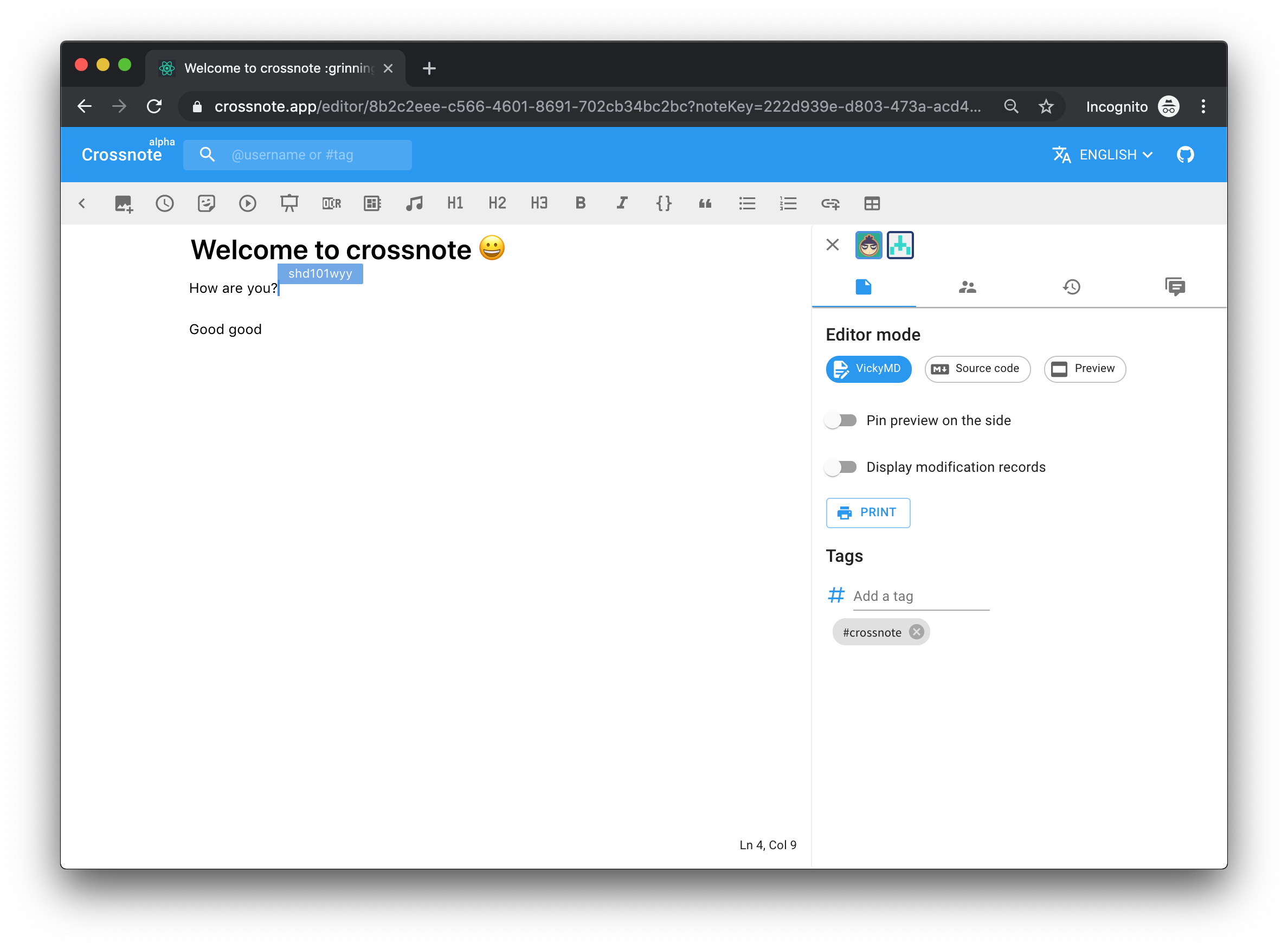
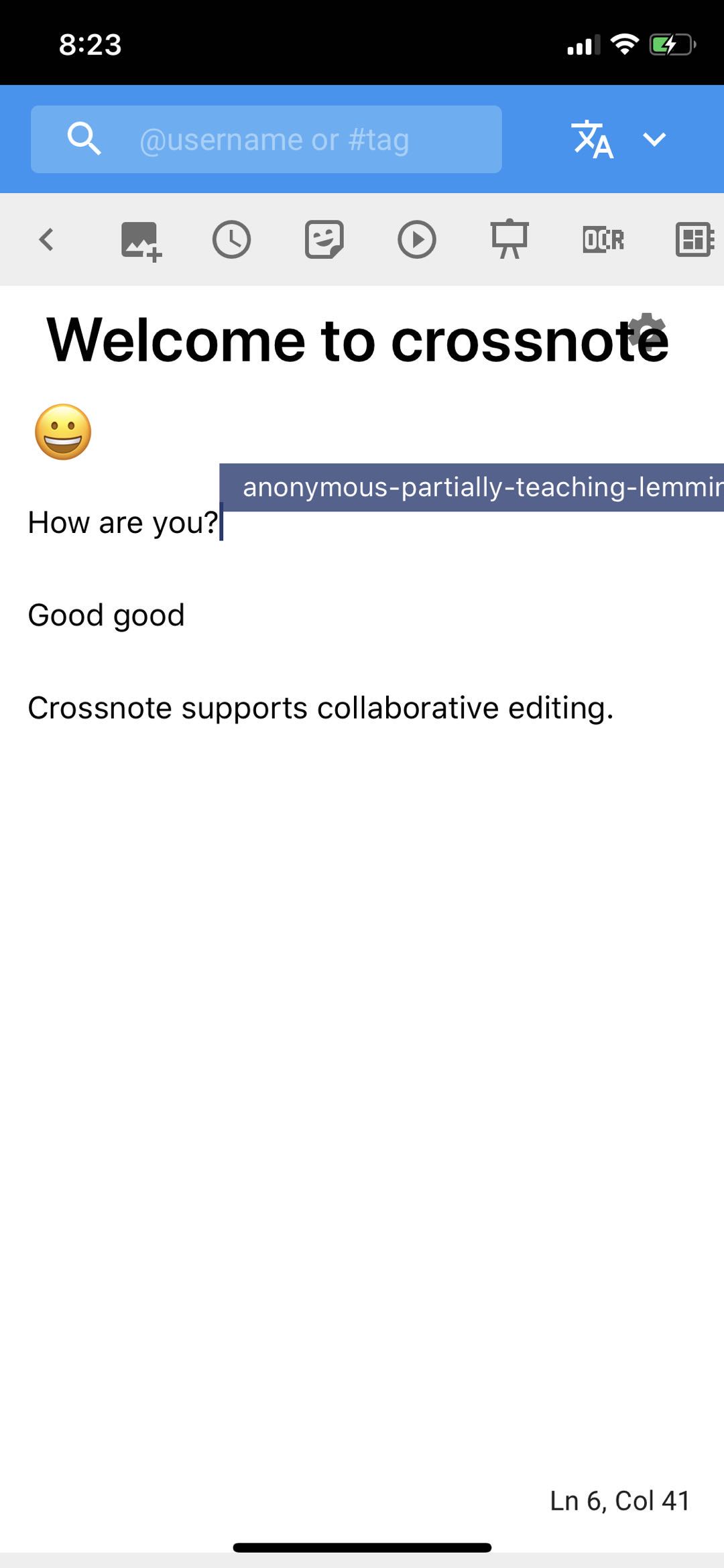
Crossnote is developed as a Progressive Web Application (PWA). It supports both modern desktop and mobile browsers. The goal of the application is to be built as an offline first web application in the future, so users can take notes even if the internet is not avaibale.
On desktop computers and android devices, I would suggest you to try crossnote on Chrome. You can also create Shortcut to add it to your home screen (Menu (top right corner) -> More tools -> Create shortcut...).
On iOS devices (iPhone and iPad), I would suggest you to try crossnote on Safari and add the webpage to home screen. (How to create website shortcuts on iPhone and iPad).
-
📝 Basic markdown syntax - 基础 markdown 语法
demo - 示例 -
📊 Diagrams - 图表
demo - 示例
Crossnote supports Mermaid, PlantUML, ECharts, WaveDrom, Vega and Vega Lite. -
🖼 Slides - 幻灯片
demo - 示例
Follows the same specs as in Markdown Preview Enhanced.
Please switch toPreviewmode to see the final result.
-
🛠 Widgets - 挂件
Crossnote supports multiple widgets directly in your markdown note. You can find all of them in toolbar of the editor.- Timer - 计时器
- Media - 媒体文件
- Audio URL - 音频源
- Video URL - 视频源
- Youtube
- Bilibili
- Netease Music - 网易云音乐
- OCR - 文字识别
- Kanban - 看板
- ABC notation
You can add arbitary tags to your notes and quickly access your notes by tag.
I love open source, and I would like to continue to open source part of the frontend & backend code of this project in the future.
If you are interested in this project and want to get more involved (or even help commercialize the project 😎), you can reach me either by my email shd101wyy@gmail.com or by my wechat(微信) shd101wyy.
Thank you!